
The Problem
With numerous productivity apps available nowadays, there is no shortage of choices given in the market. I wanted to look into minimizing distraction in a digital world and incorporate a feature that encourages and acts as an extra incentive for users to set aside time for intense focus sessions.
The Goal
Quest is a productivity app concept that includes the basic functionalities including task creation and completion. Additionally, I wanted to incorporate features that can encourage users to set block out times on their smartphones and dedicate intentional focus sessions to complete specific goals within a timeframe.
The Solution

Productivity with a Purpose
Quest is more than just a productivity app - it is a motivational tool for a cause to increase effectiveness in achieving personal goals through an incentive to do good and spread wellness far beyond the self. The following highlight features expand on this concept.
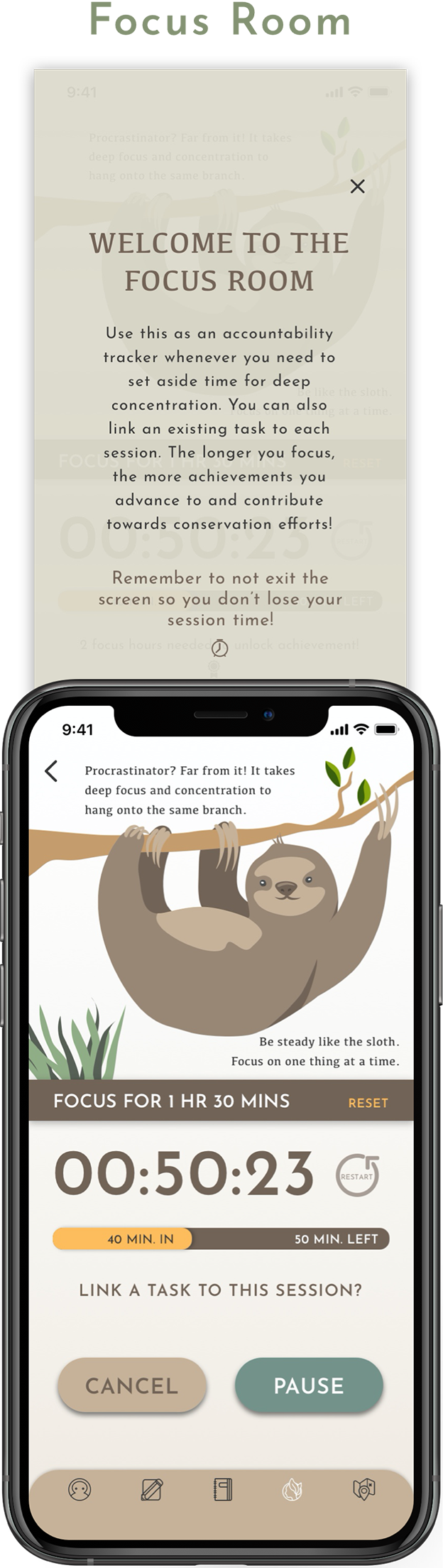
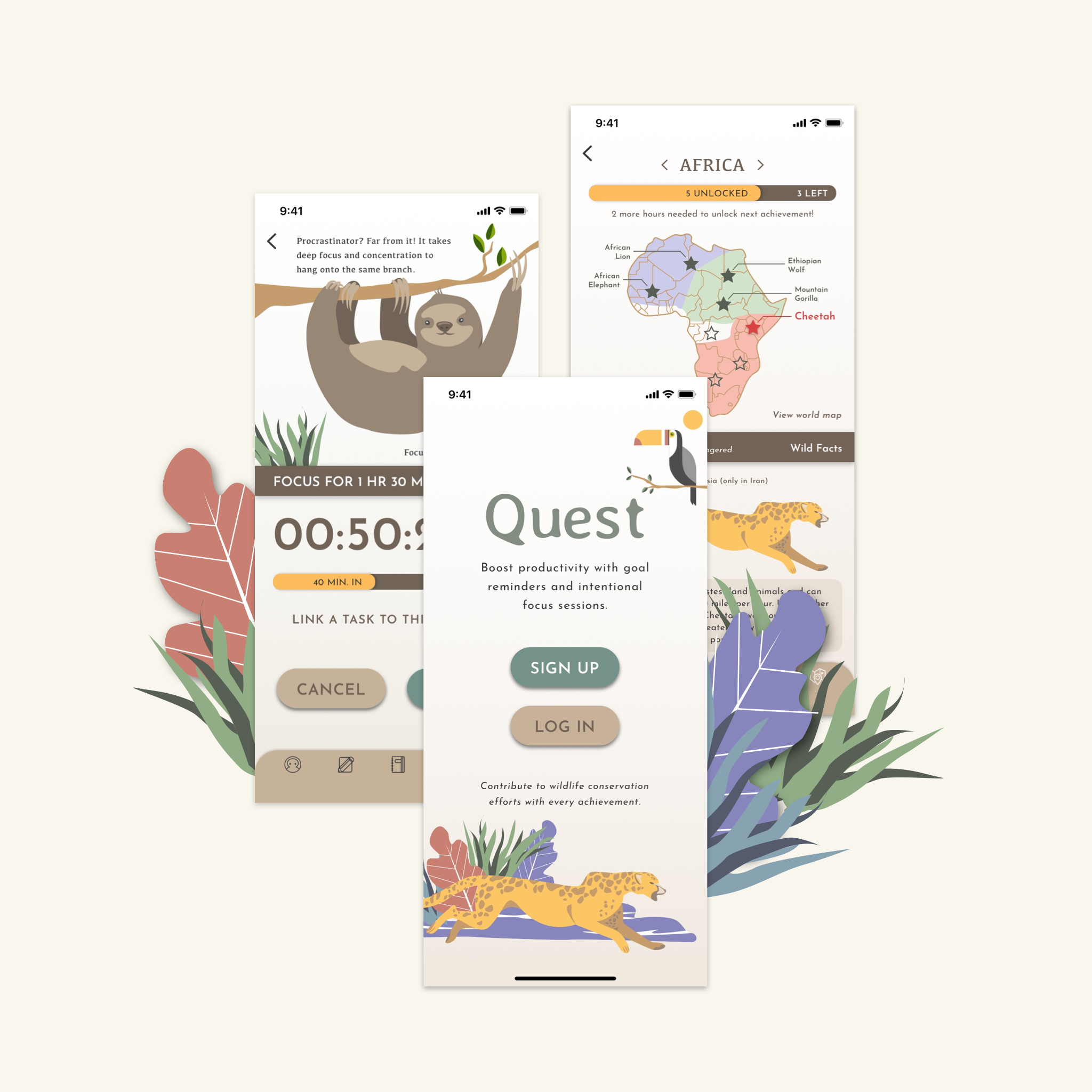
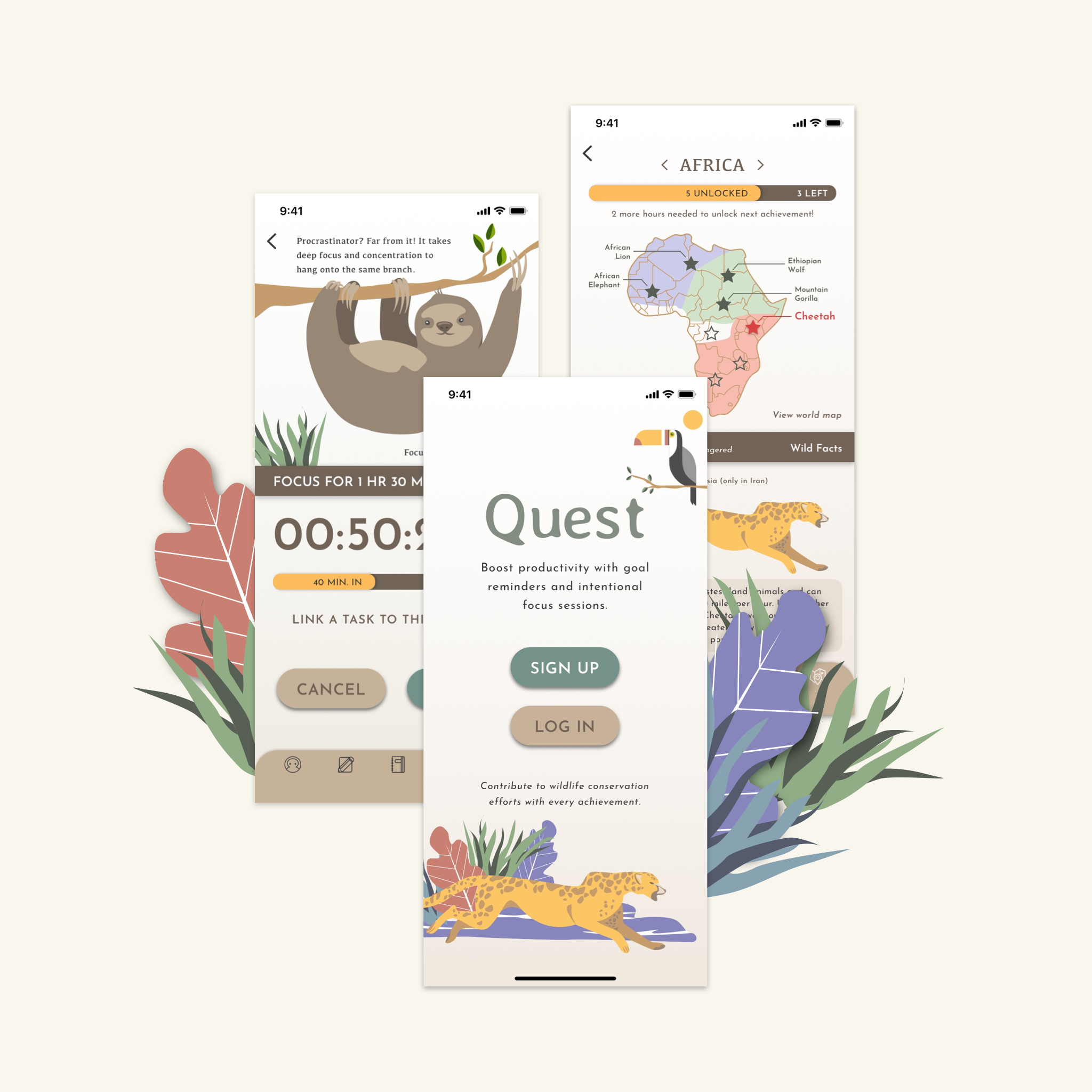
Focus Room

This is a designated “room” for users to set up intentional focus sessions, with a custom timer countdown that encrougages blocking out phone usage time to work on their goals. Users will have the flexibility to pause a session and resume using their phones, but time will be deducted from the total during this interval up until the session is resumed.
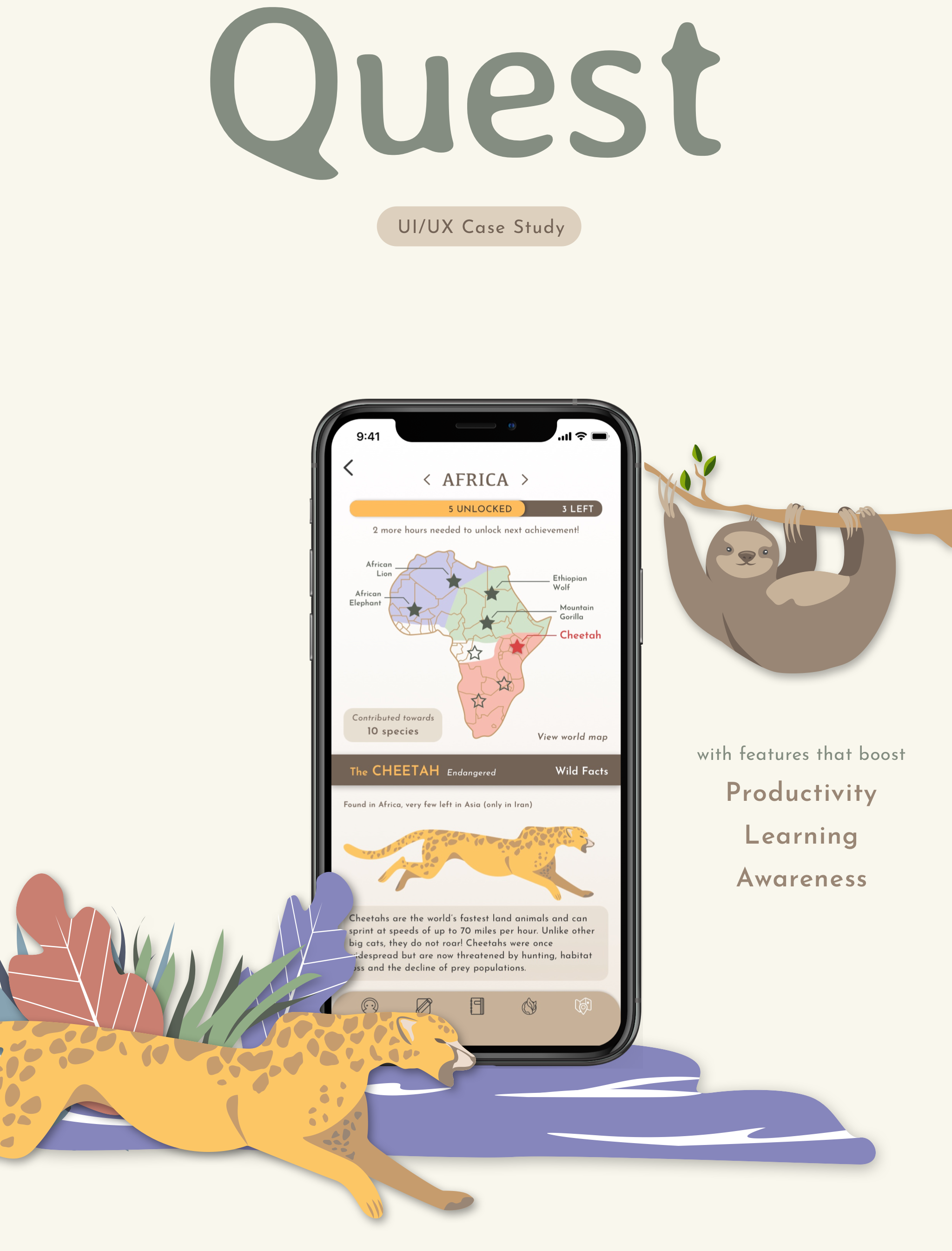
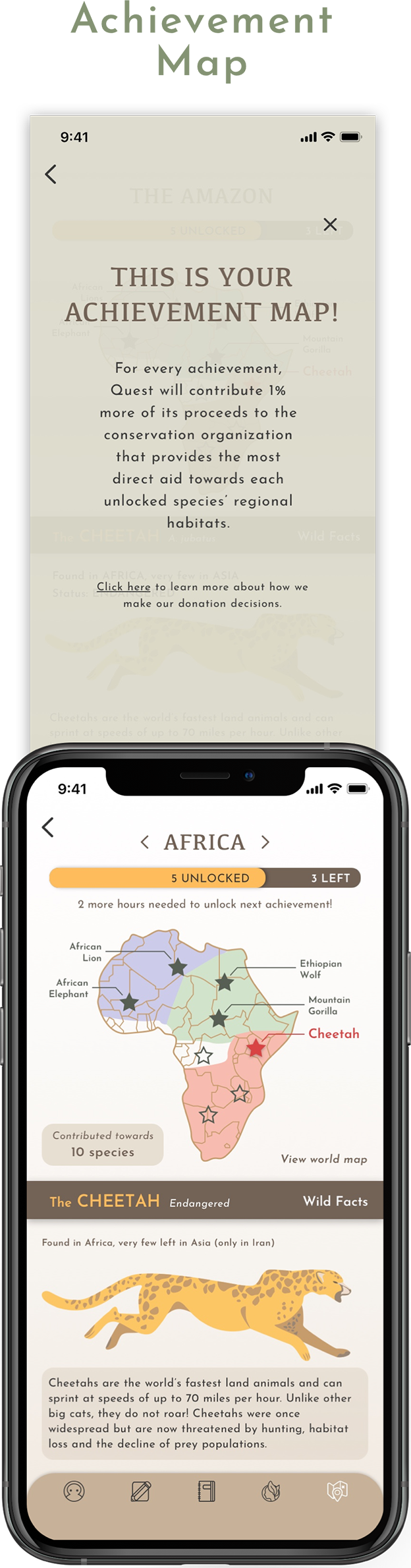
Achievement Room

Once users reach a certain number of hours in their focus sessions, an animal achievement will be unlocked along with conservation status and wild facts about the species. Donations will be generated from each achievement and Quest will contribute 1% more of its proceeds toward wildlife conservation efforts.
Roles
Tools Used
UX, UI Designer
Sketch
Illustrator
Figma
Miro
Pen & Paper


01
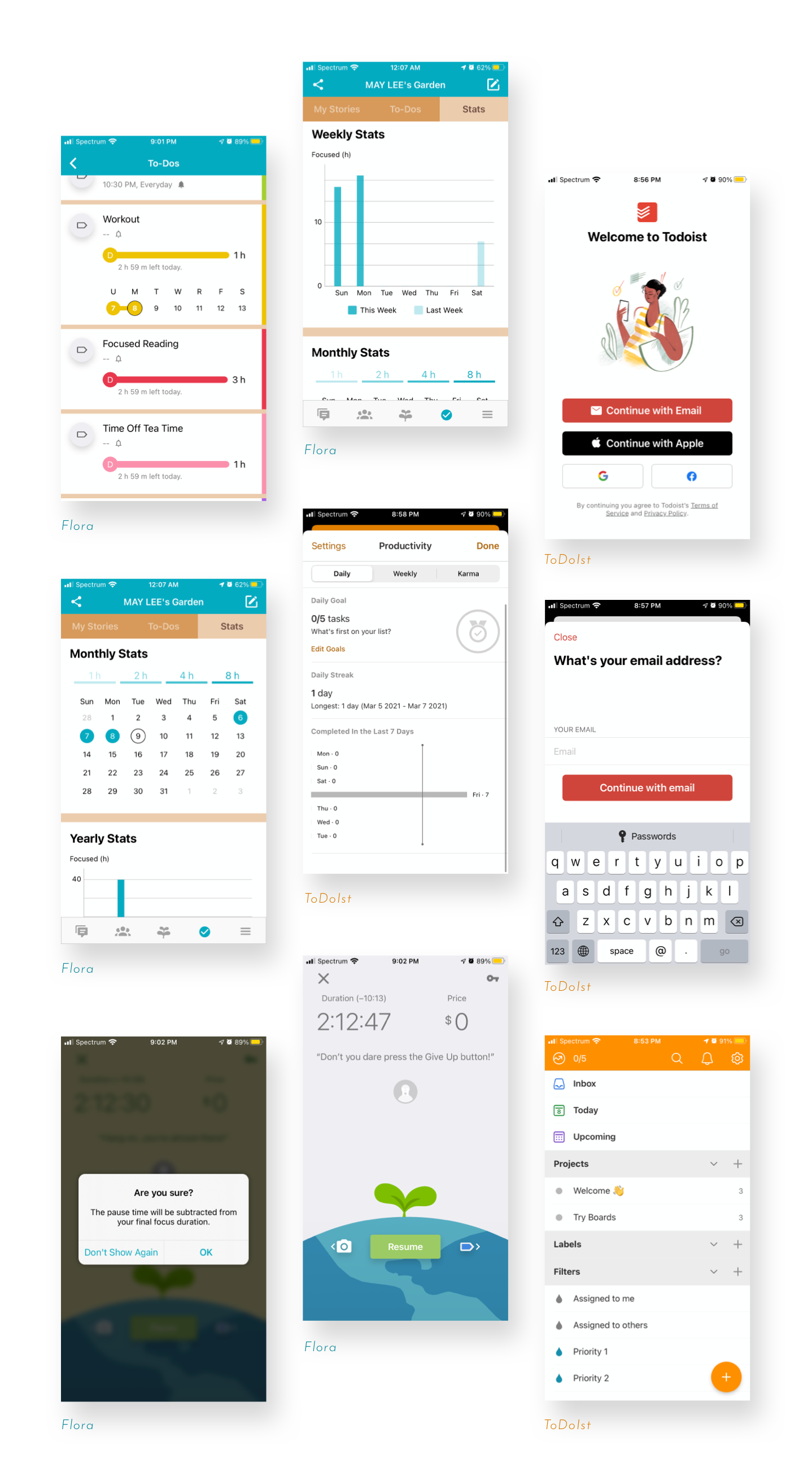
Competitive Analysis
To gain more insight into the strengths and weaknesses as well as the potential influences in the market, a SWOT analysis was conducted on two existing productivity apps in the market.



02
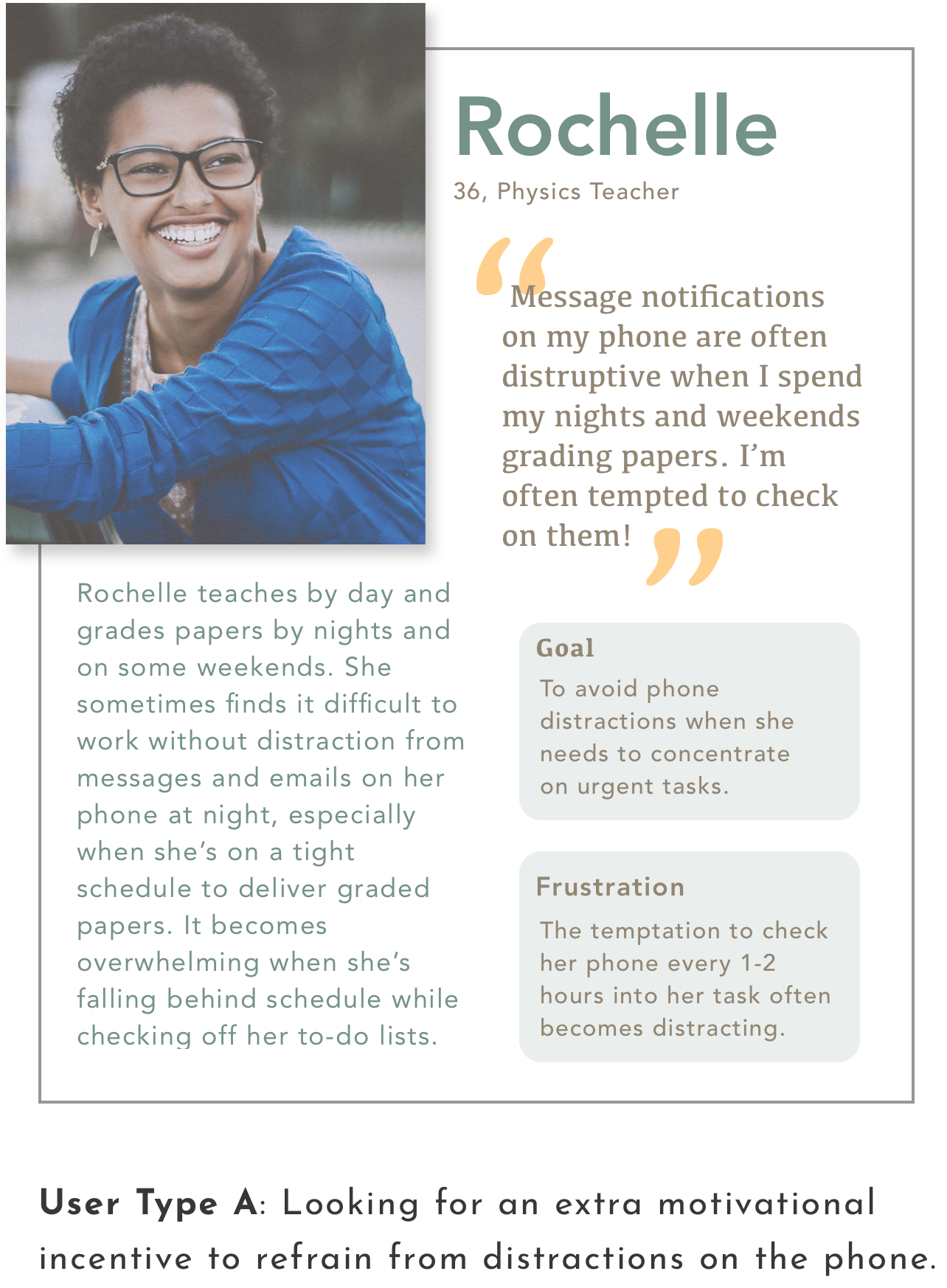
User Persona
User personas were created for a deeper look into the potential target users and to form a better understanding of their needs and pain points.



03
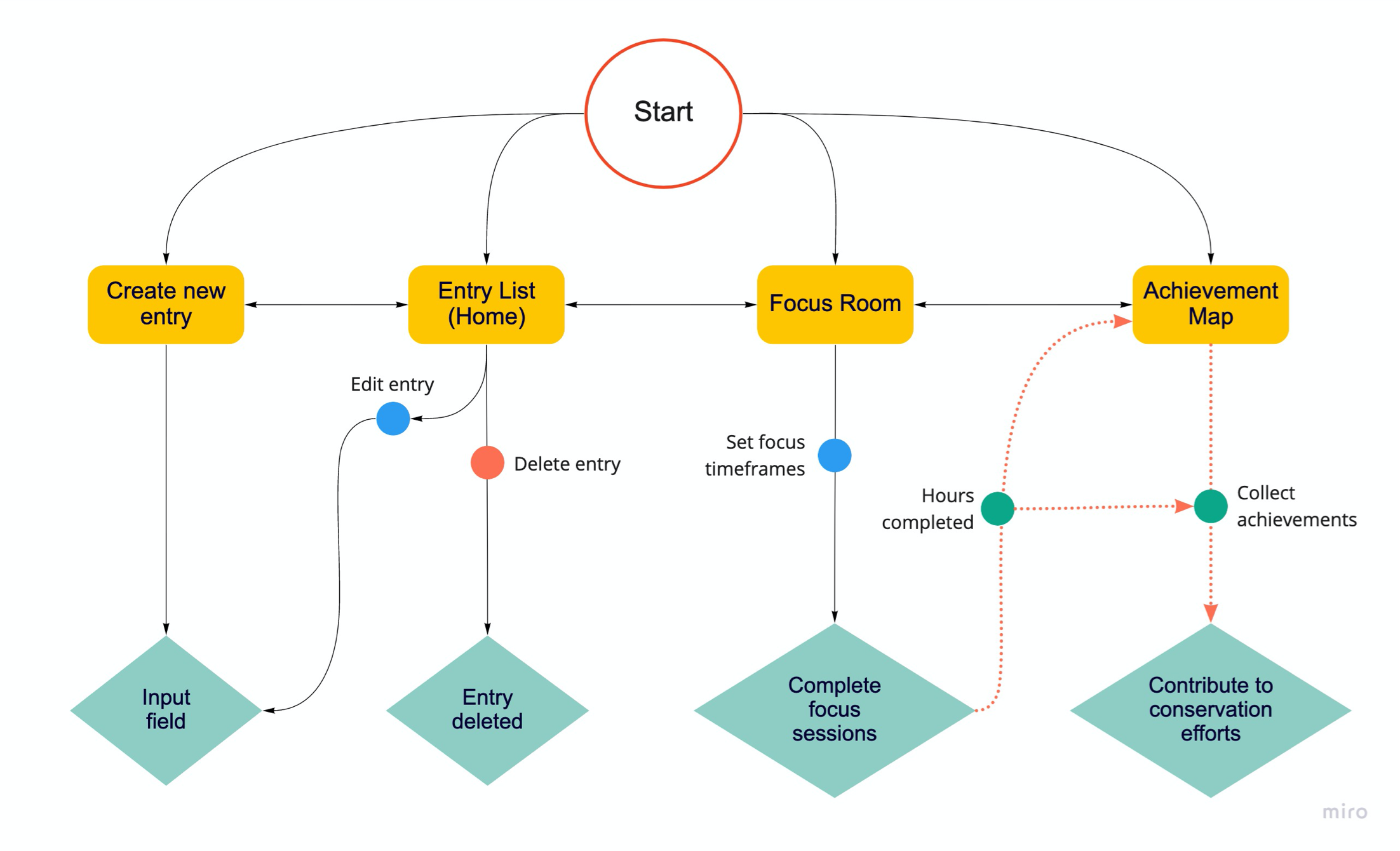
User Flow Diagram
With characteristics developed in the personas, a user flow diagram was created to illustrate the different user journeys likely to be taken in accomplishing goals.


04
Style Guide
A guide was created to keep the brand voice and visual direction consistent throughout the UI design.
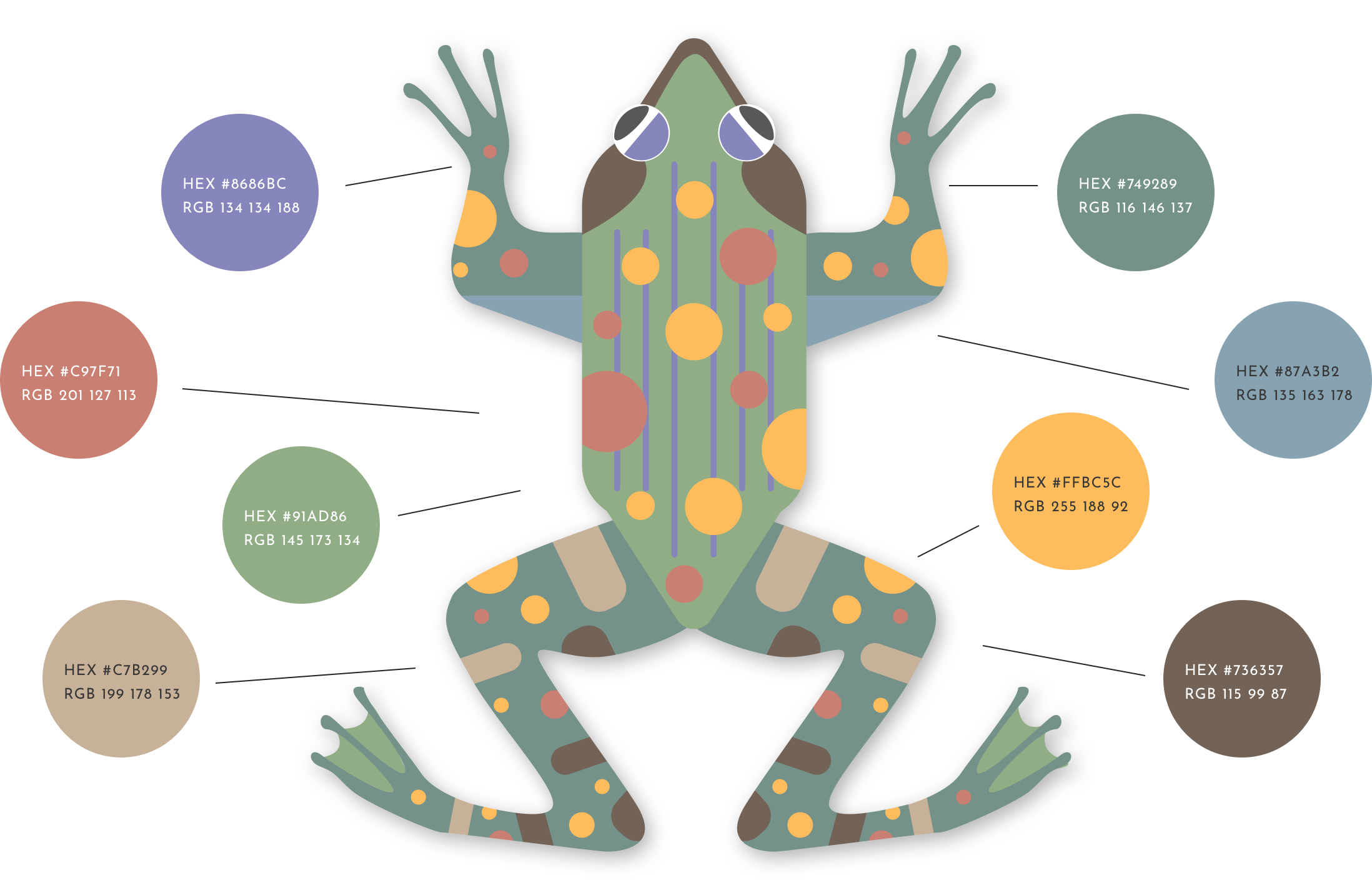
COLOR PALETTE
Muted but rich earth tones convey the environmental values of the brand, while vibrant and energetic accent colors emphasize its upbeat and friendly personality.

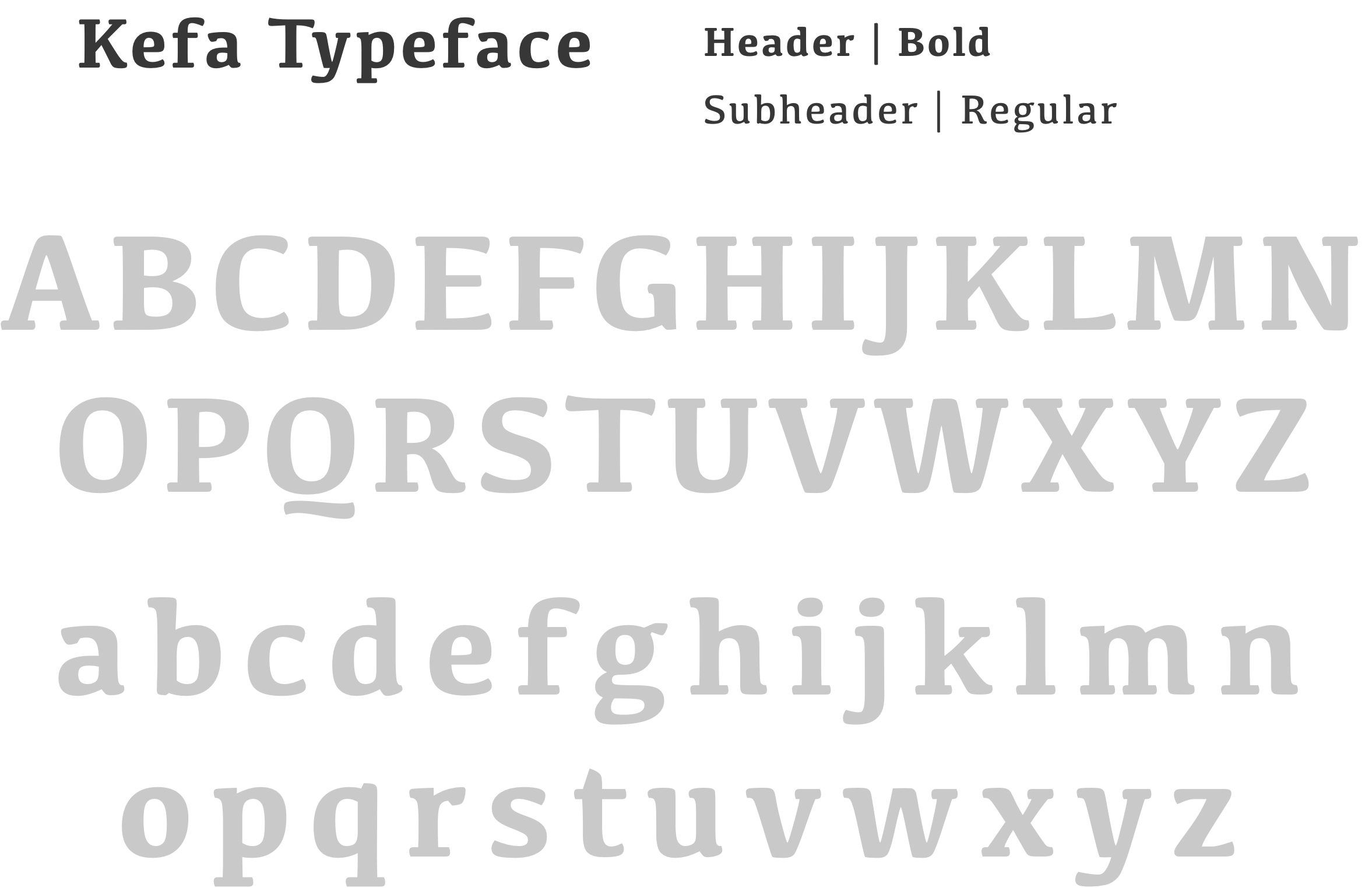
TYPOGRAPHY
The Kefa typeface will be used for headers and subheaders, and contains rounded asymmetrical curvatures that are characteristic of the organic shapes and curved edges found in nature.
The Josefin Sans typeface will be used primarily for labels and body content to improve readability in text-heavy contents, and its rounded shapes are consistent with the brand’s friendly and personable characteristics.


ICONOGRAPHY
Icons are boldly outlined with a fun and slightly whimsical aesthetic.
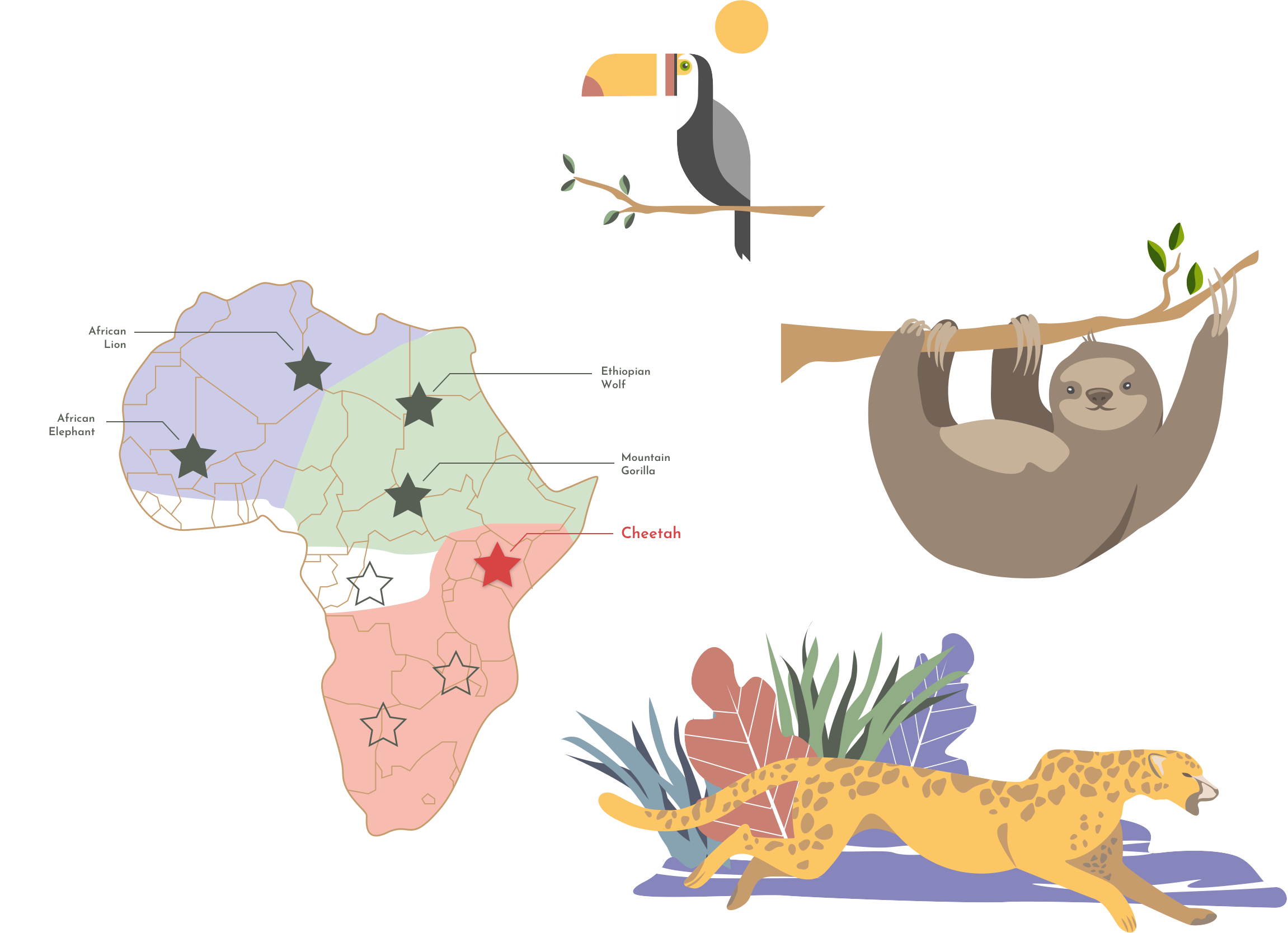
IMAGERY
Custom illustrations serve to engage and tell a visual story. They are used throughout with purpose (never solely decorative) to highlight the brand characteristics and/or provide emphasis on the tool’s functionality, The illustrative style and color palette is lively and colorful yet muted, keeping the aesthetic fun and whimsical with a touch of sophistication.

VOICE
Lively, encouraging, educational, motivational
“2 more hours to go to unlock the next achievement!”
“Congratulations, you have unlocked a Pangolin!”

05
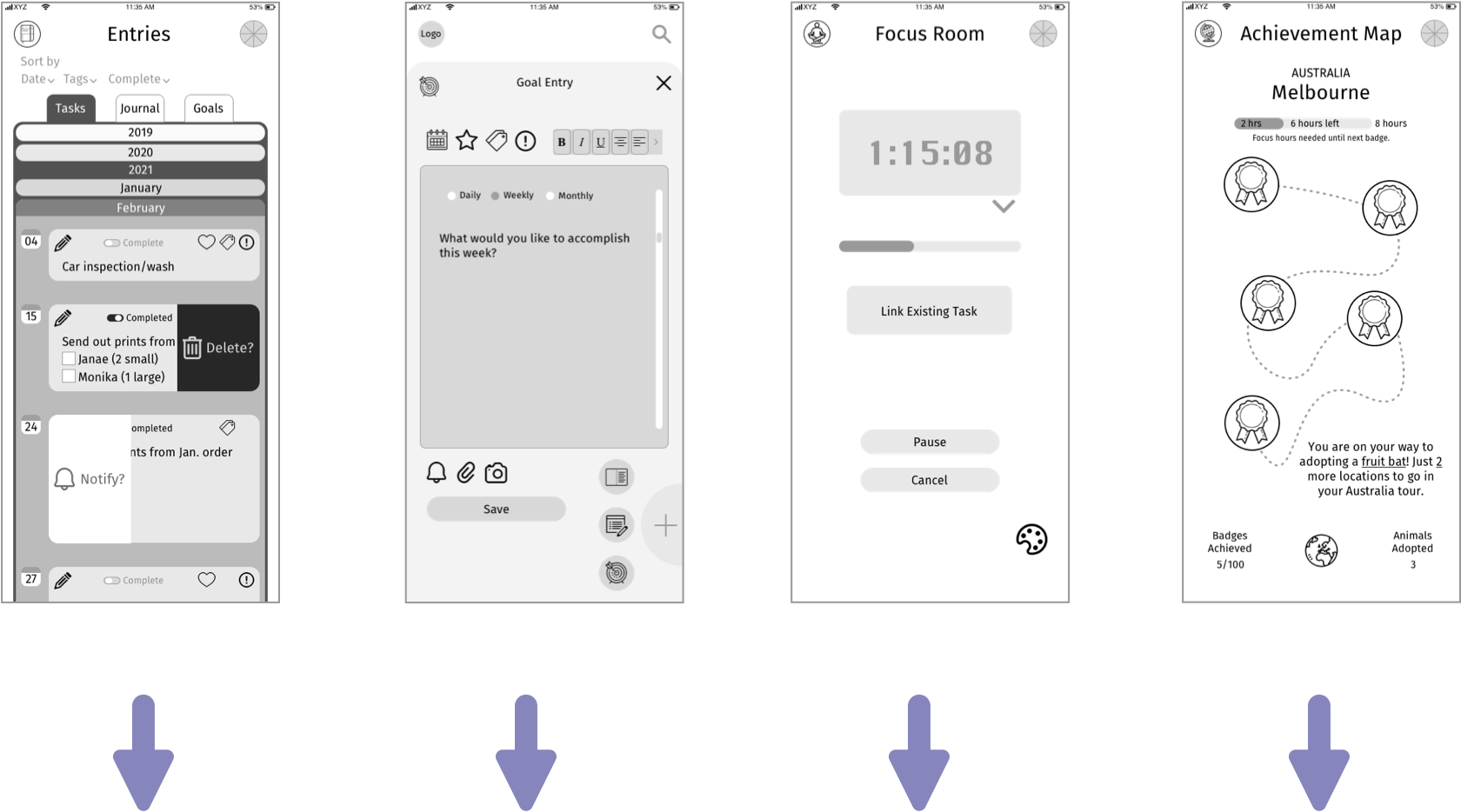
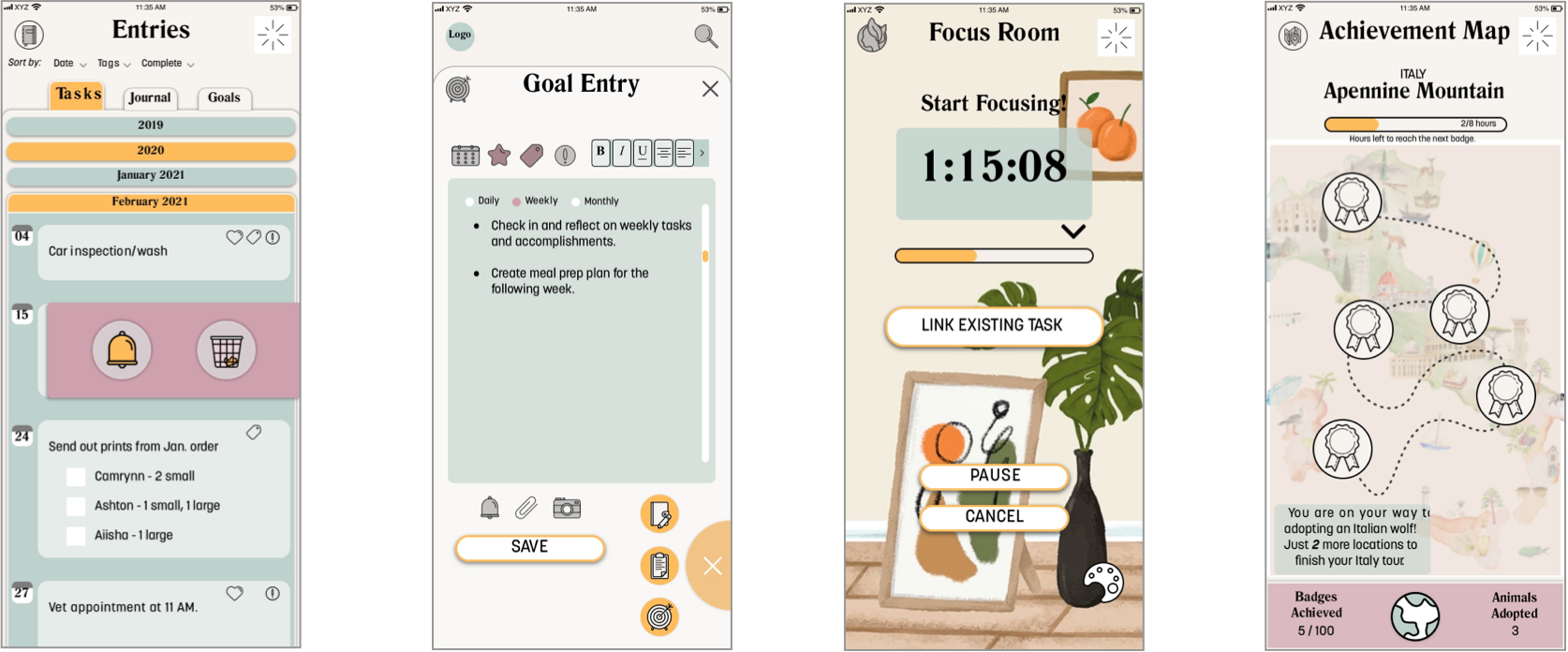
Wireframes
A visual of the wireframing process from low, mid, to high-fidelity.







06
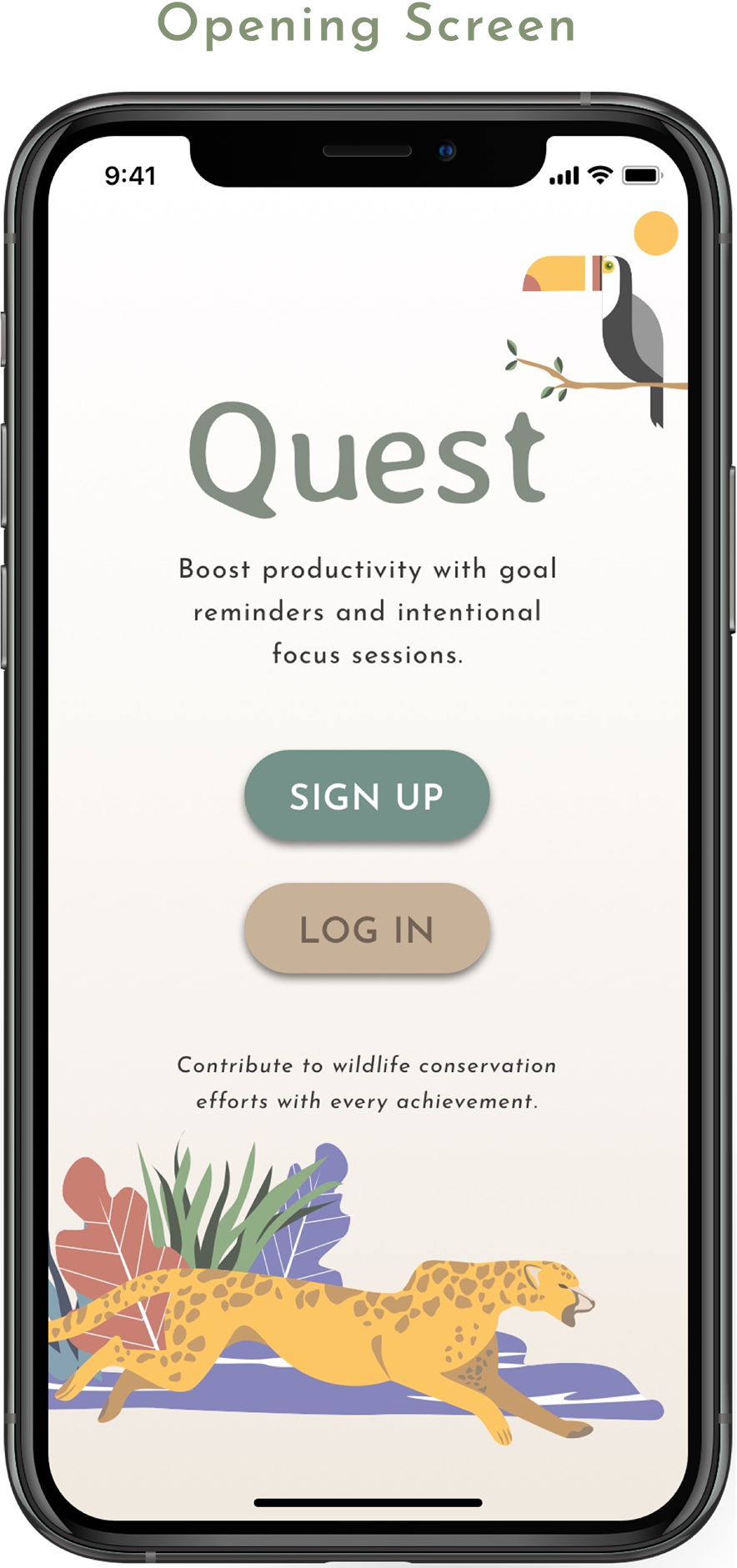
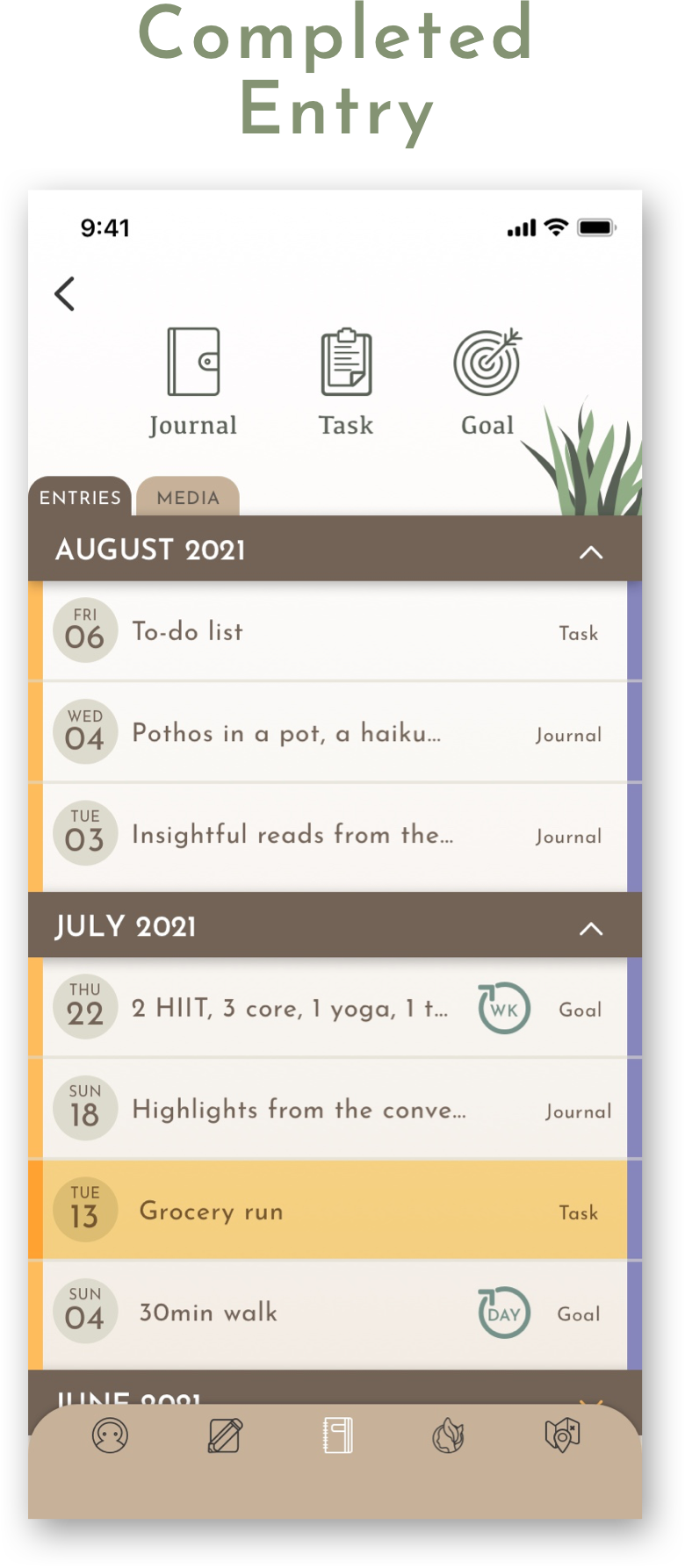
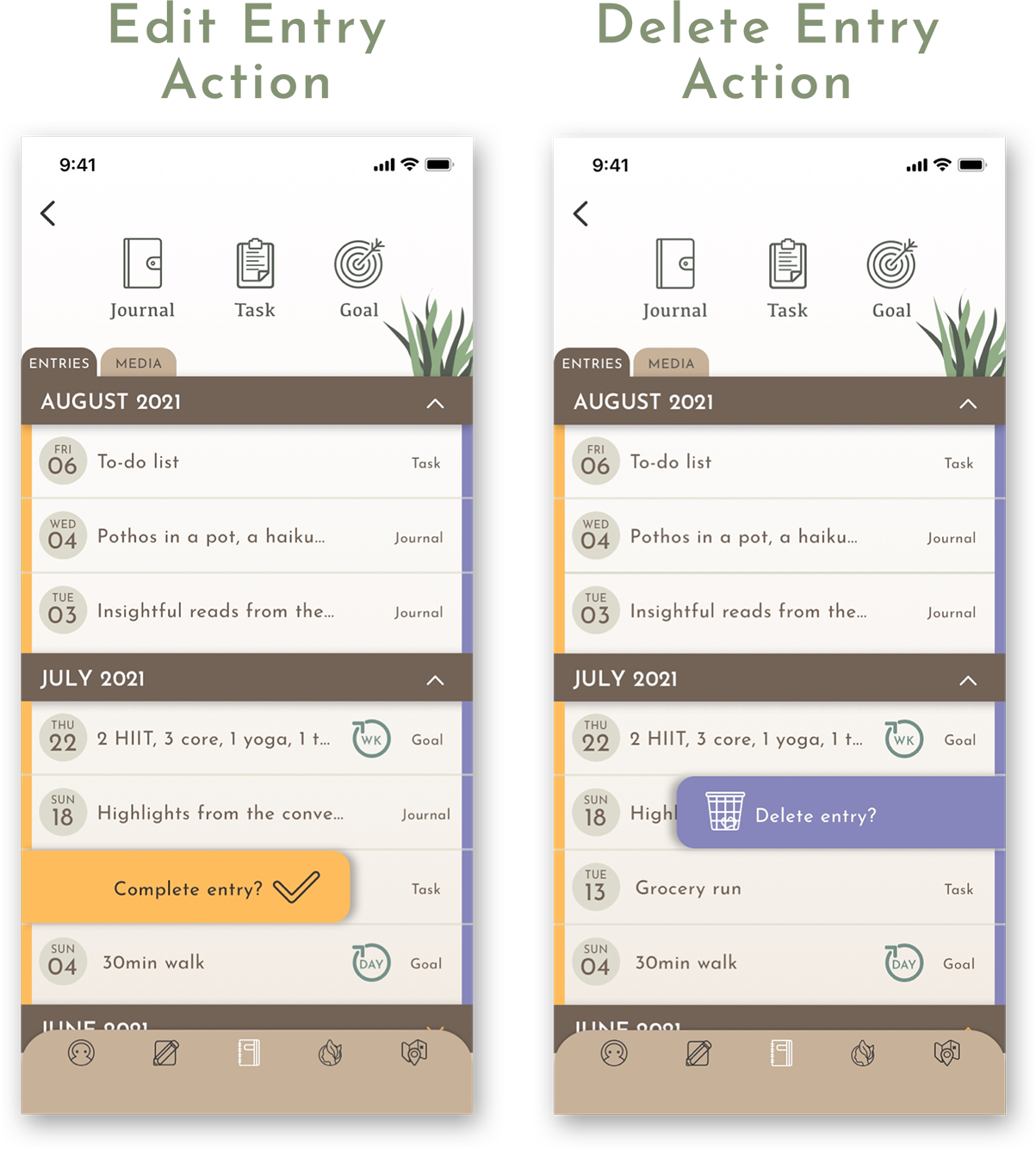
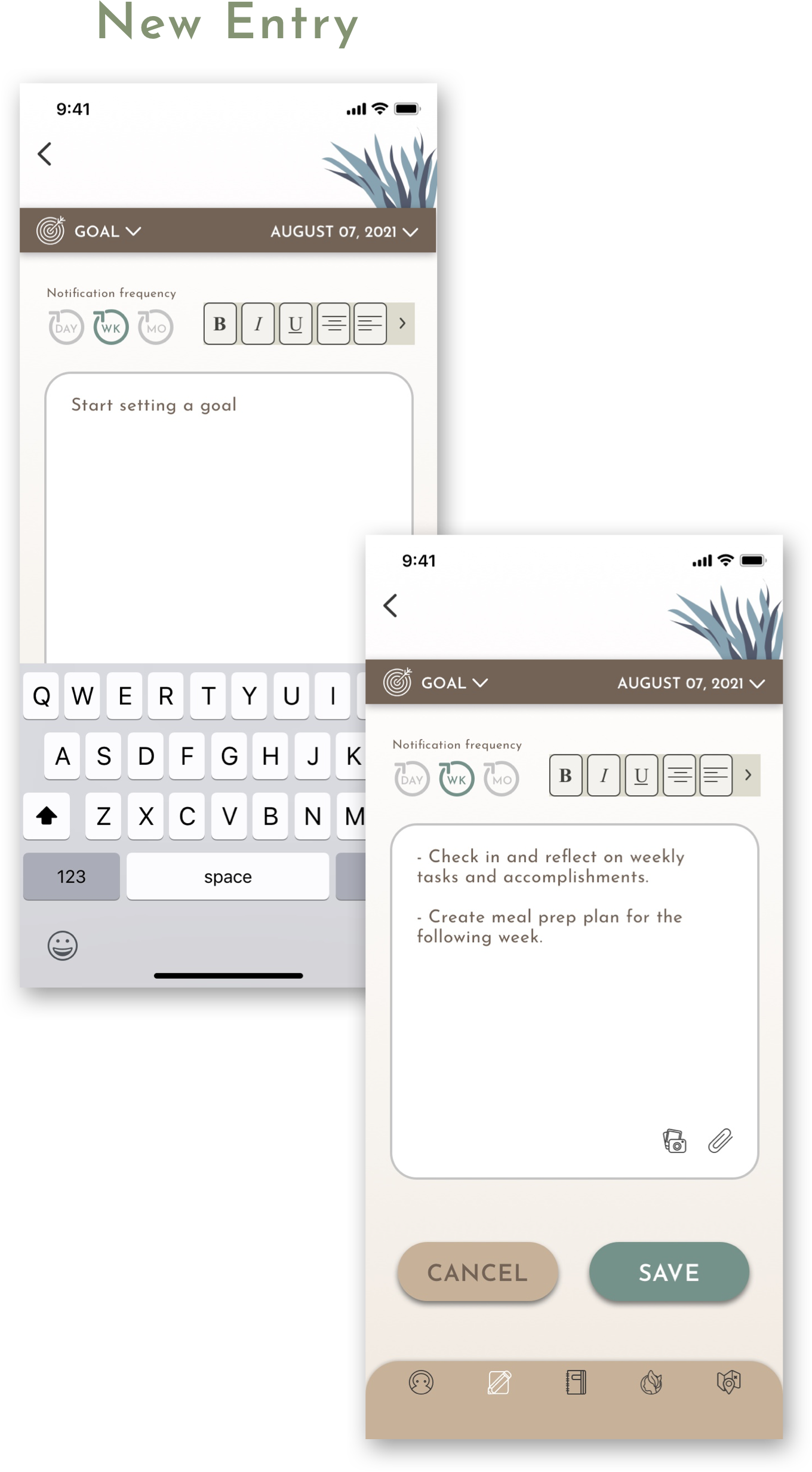
Final Designs
Final designs of all pages on an iPhone X mobile screen size.







What's Next?
The very next step is to make the concept more interactive with a prototype to get a feel for how users can navigate throughout the screens and identify any improvements that can be made through a usability test. Some of the interactive functions that involve swiping motions can be animated to better communicate the intended actions.
Thank you for viewing!


View more

Visual DesignsClient work

CalypsoAIAI + ML solutions provider for B2B

UncommonGoodSaaS fundraising platform for cause-driven organizations

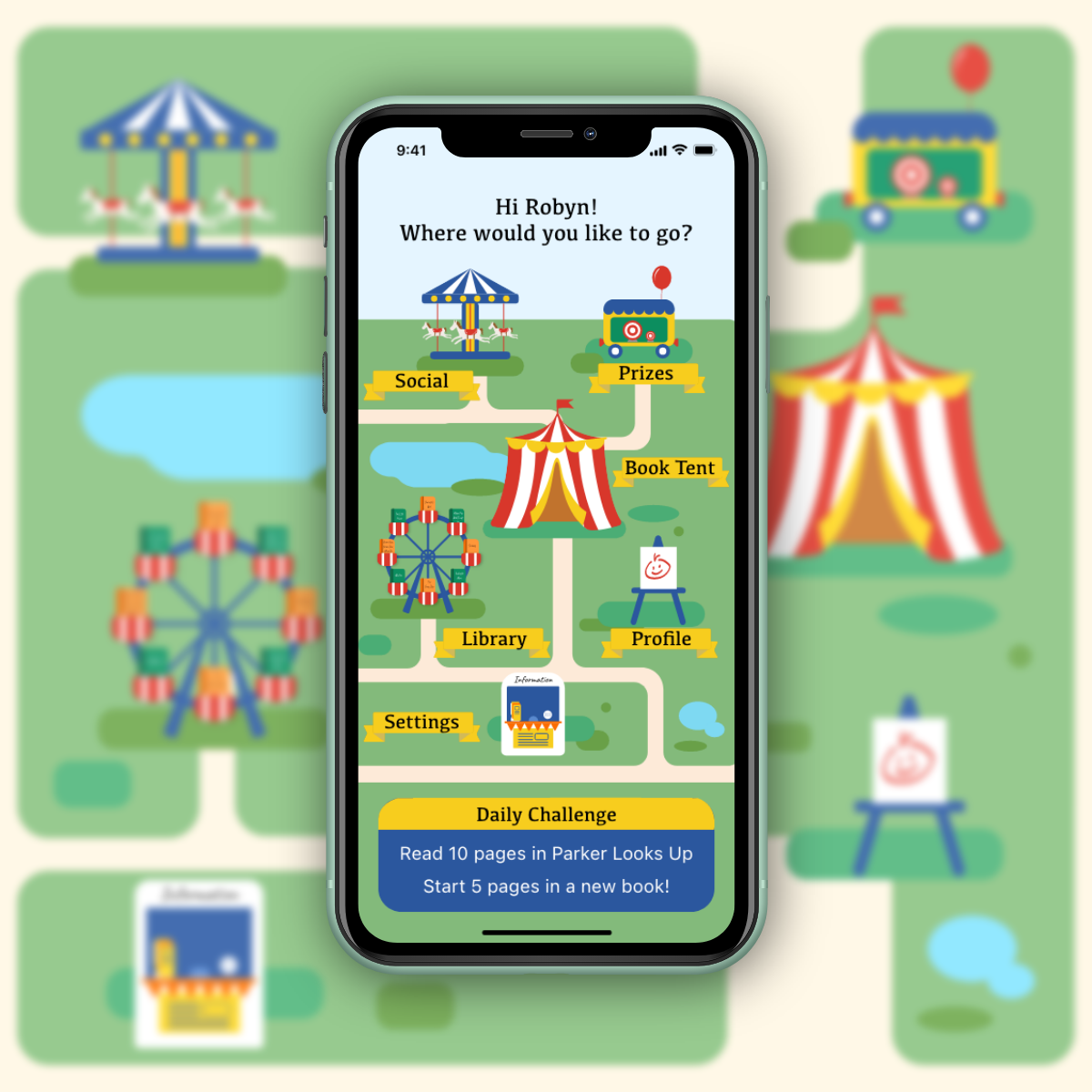
Reading Land'Adobe + Scholastic Book Fairs Creative Jam' App Concept

bloomguided meditation with UI animation

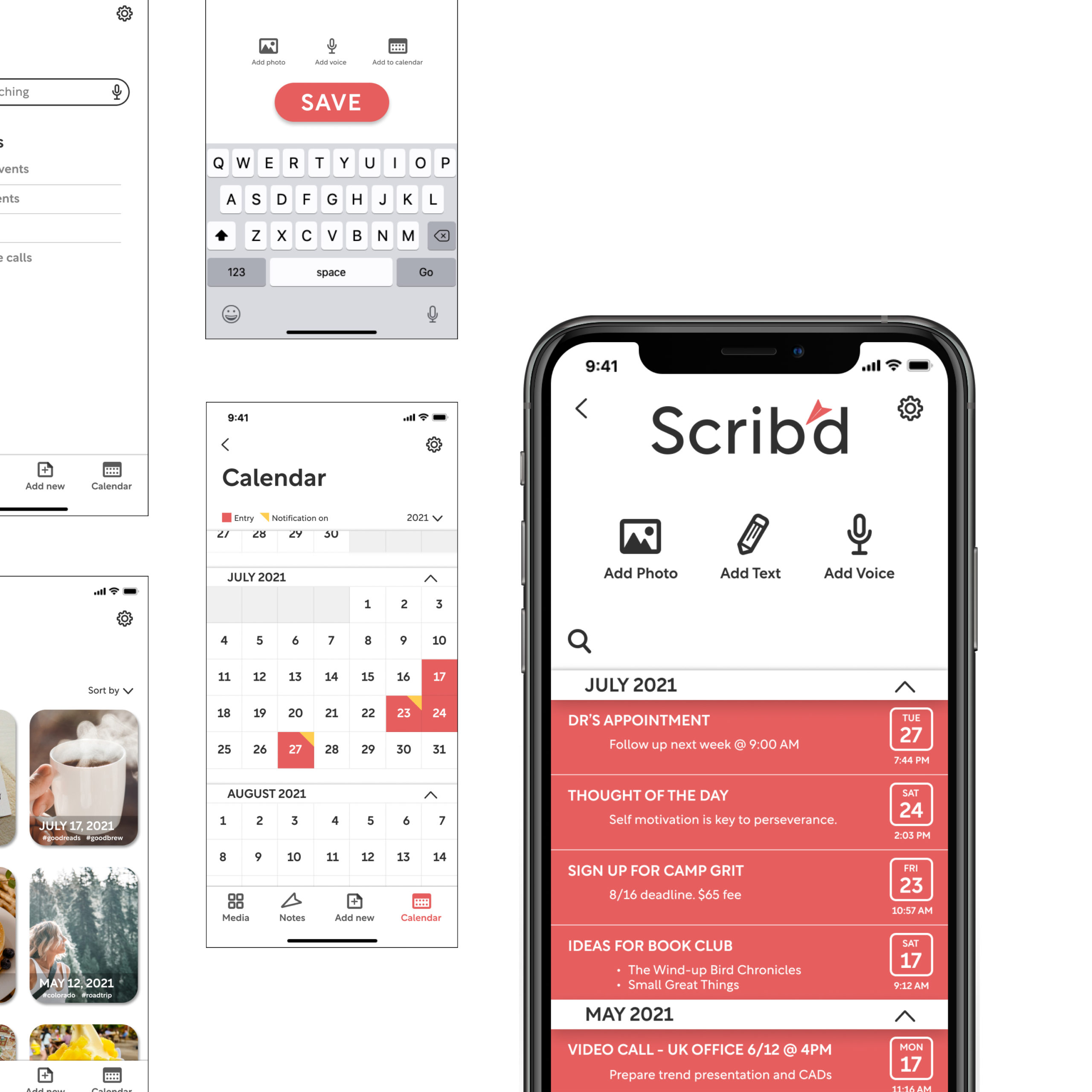
Scrib'da simple note a day

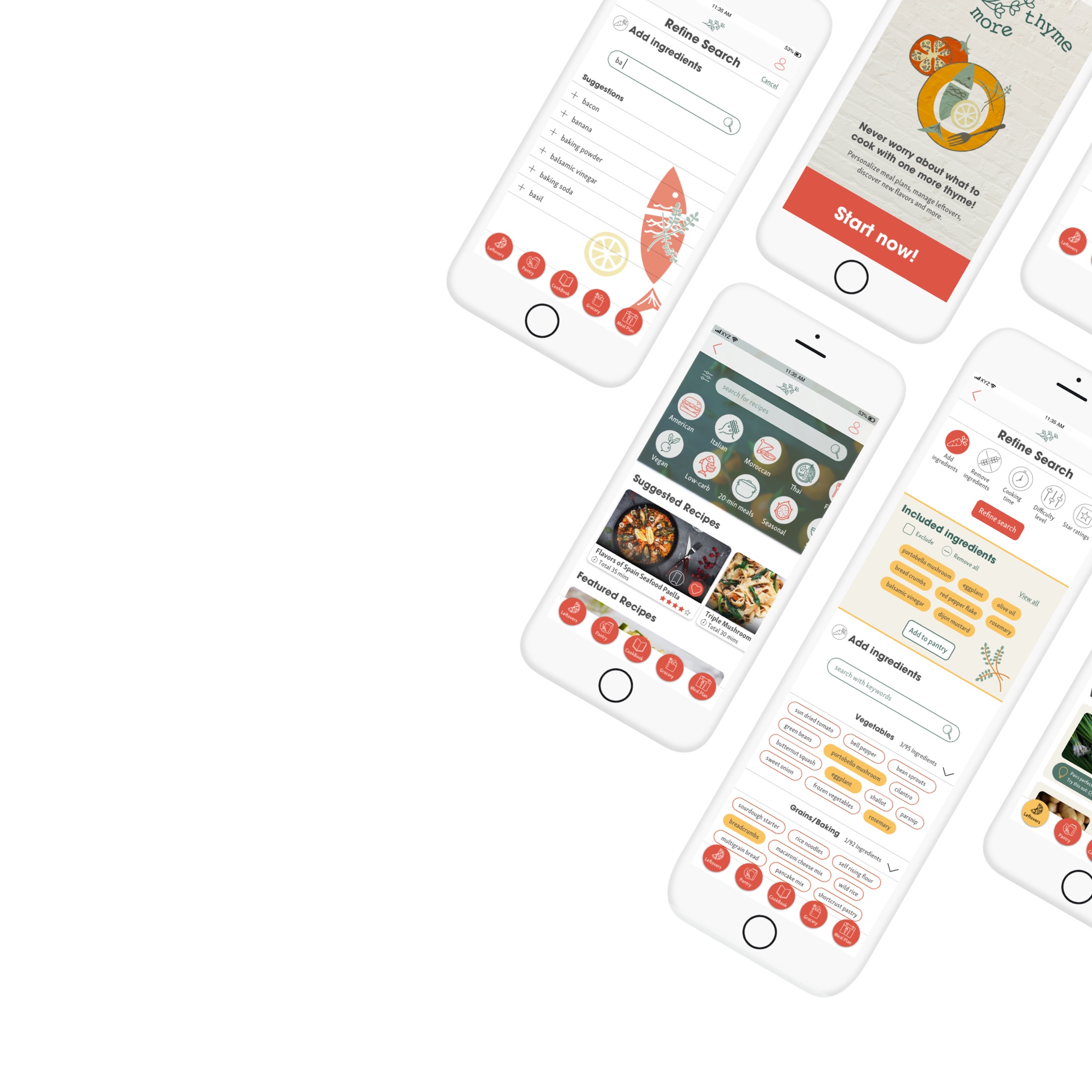
One More Thymewaste-free conscious cooking

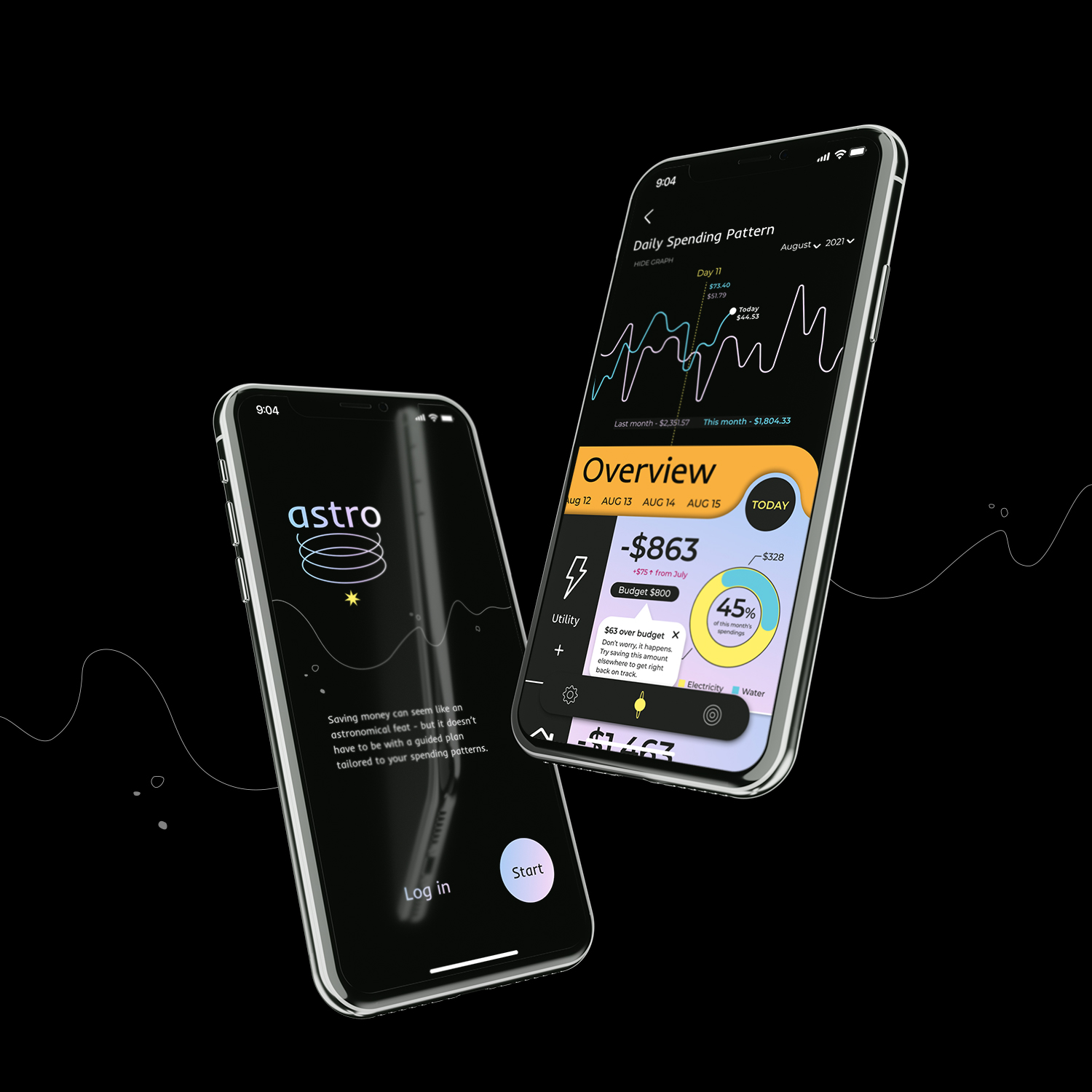
Astrotailored plans for every goal

Questproductivity with a purpose

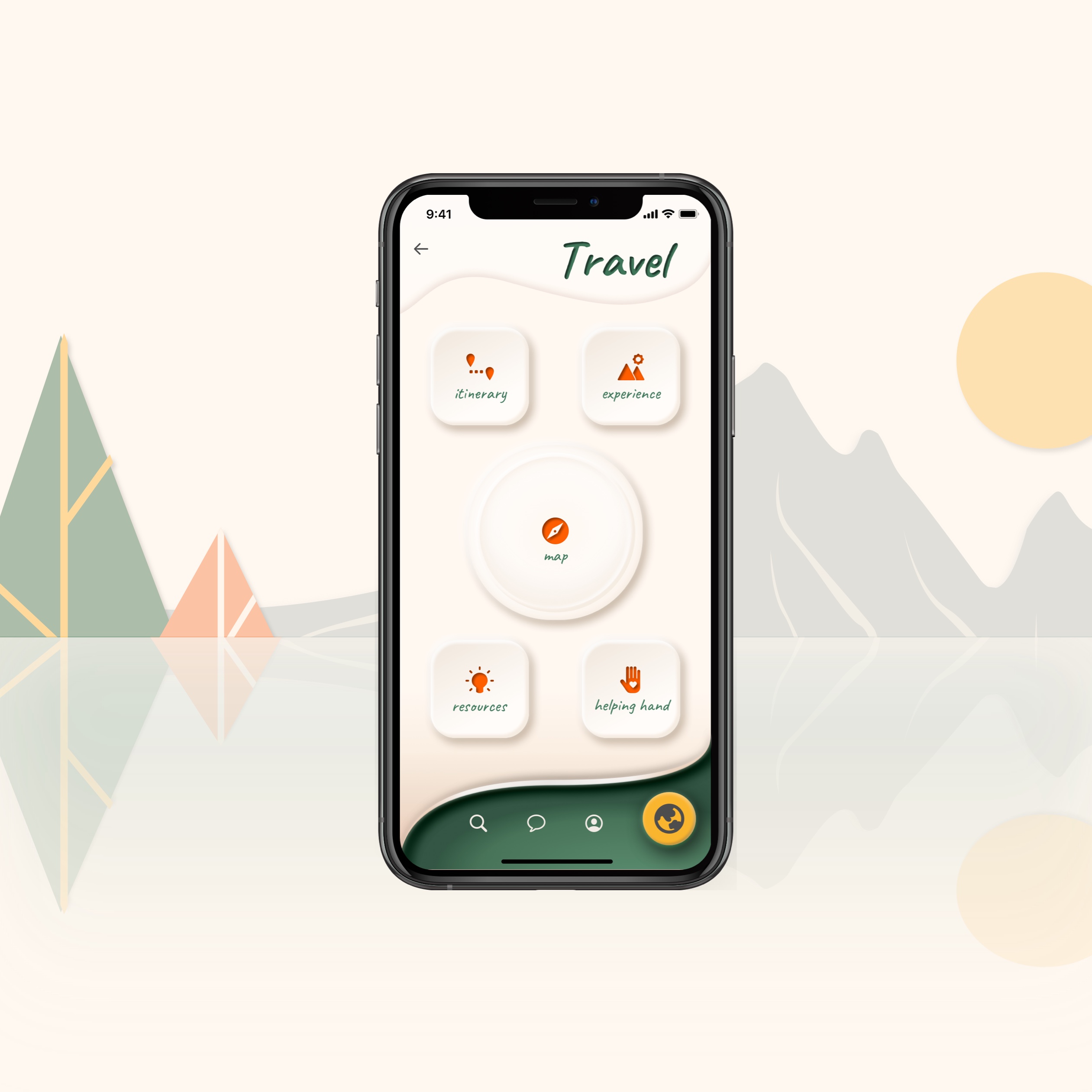
Wander Wheelsaccessible travel made possible