

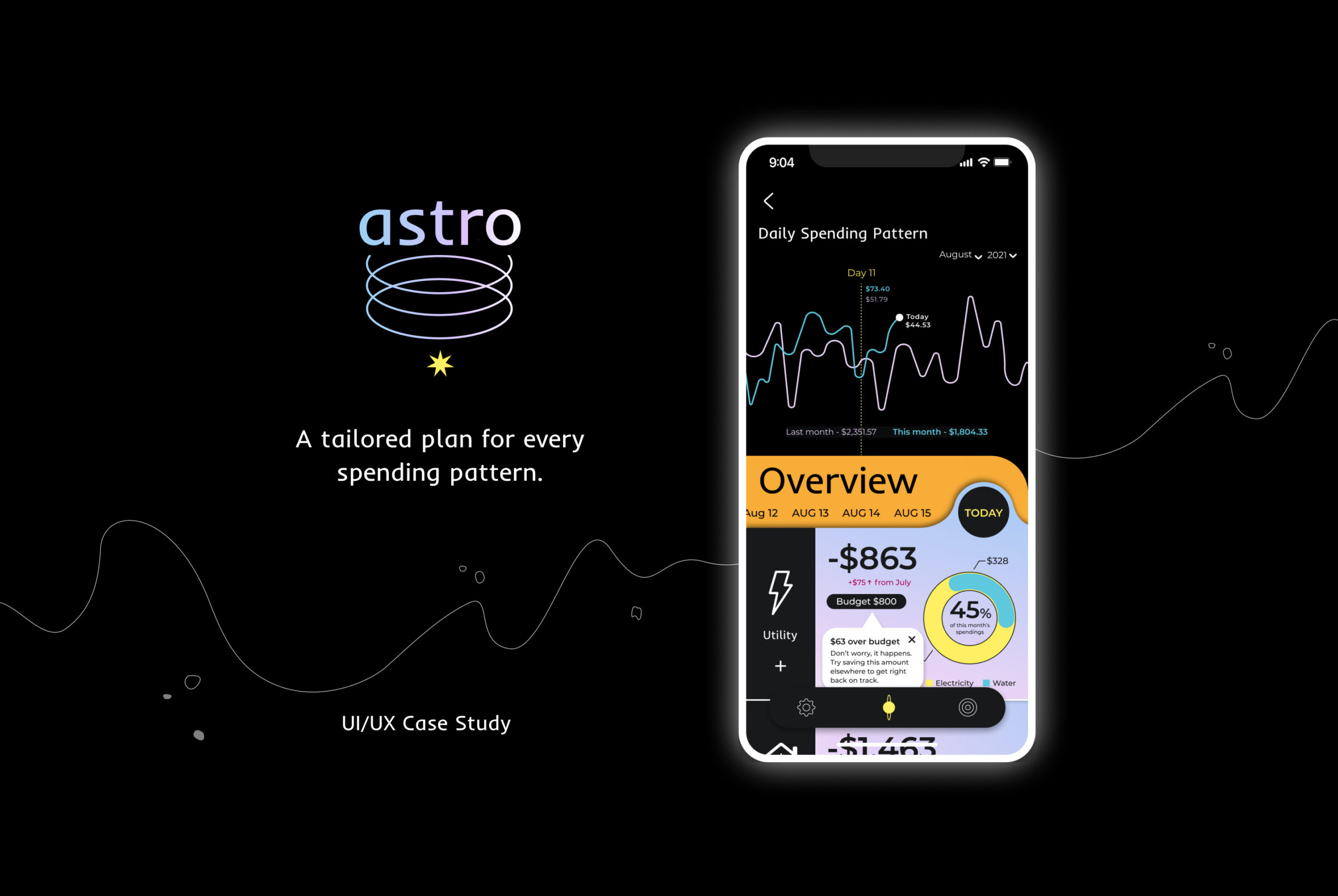
THE BRIEF
To build an intuitive money savings tool that enables people to save money quickly without compromising on essential expenses or a drastic change to their individual spending patterns.
THE PROBLEM
The challenge is how to make a new money-savings tool appealing to the diverse market and target a variety of needs. It's almost impossible to have a one-size-fits-all, because an ill-suited financial guidance plan can become inhibiting in helping users save at a realistic pace. It can also pose as a demotivater when targeting different individual expenditure needs and demands.
THE GOAL
The decision is to provide a tailored plan that addresses each unique spending pattern with profile assessments that include direct questions to address the most essential needs, as well as characteristic determinants for each unique savings goal to help users accomplish these with best case solutions.
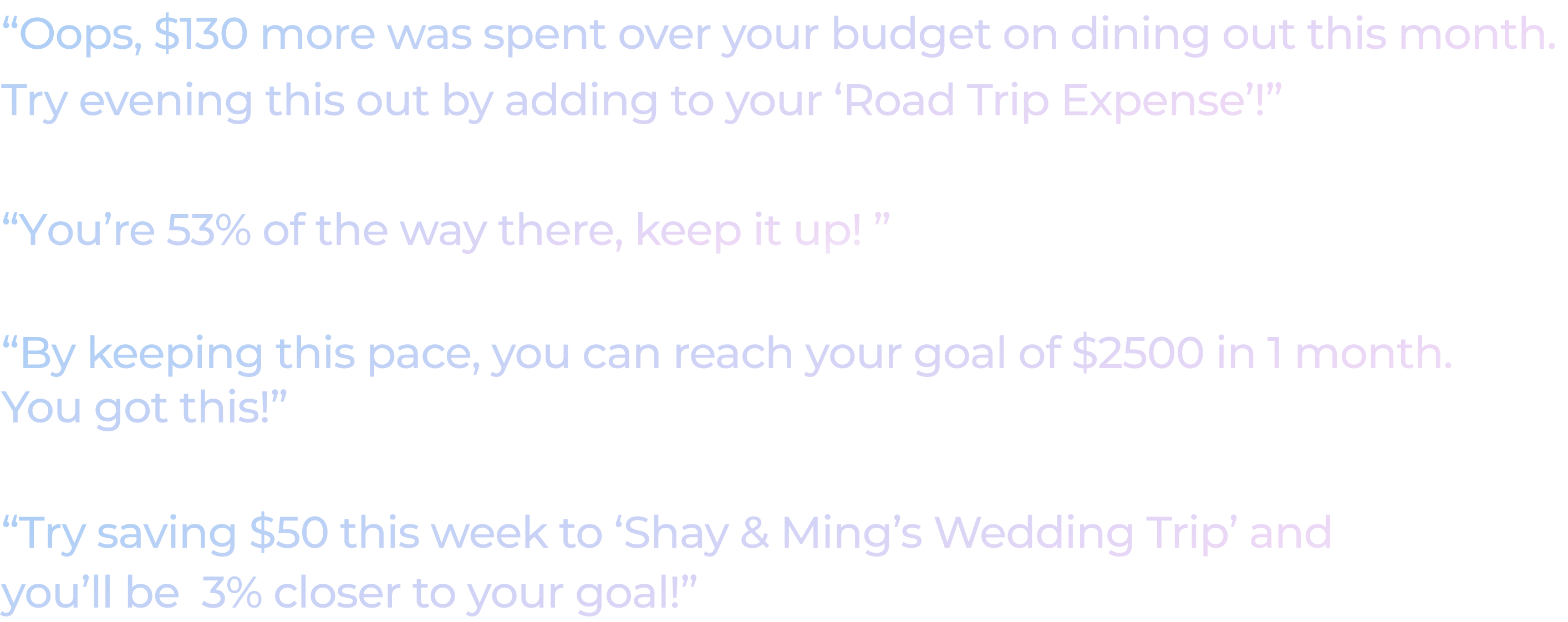
Additional advice tidbits are provided throughout the usage session and focus on consistent encouragement with achievable tips that consider the spending habits and needs of different types of users.


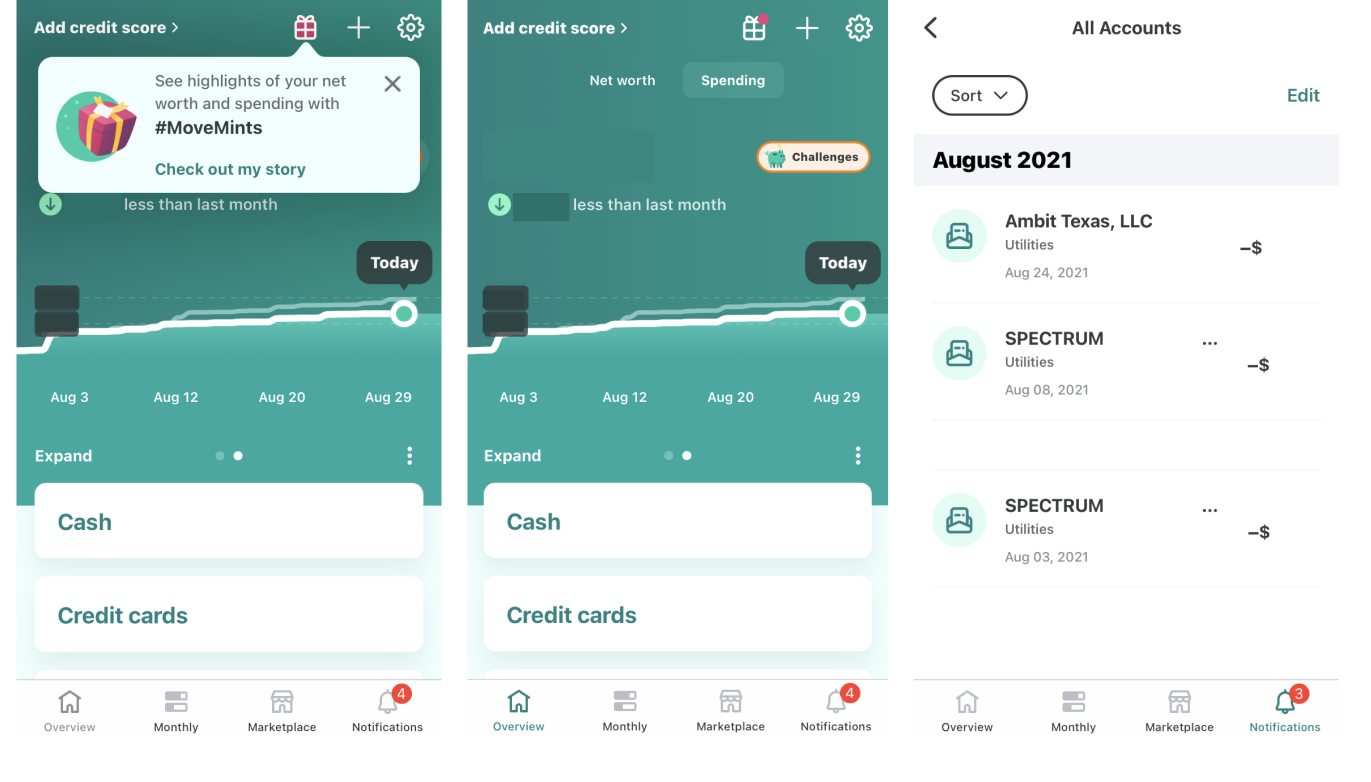
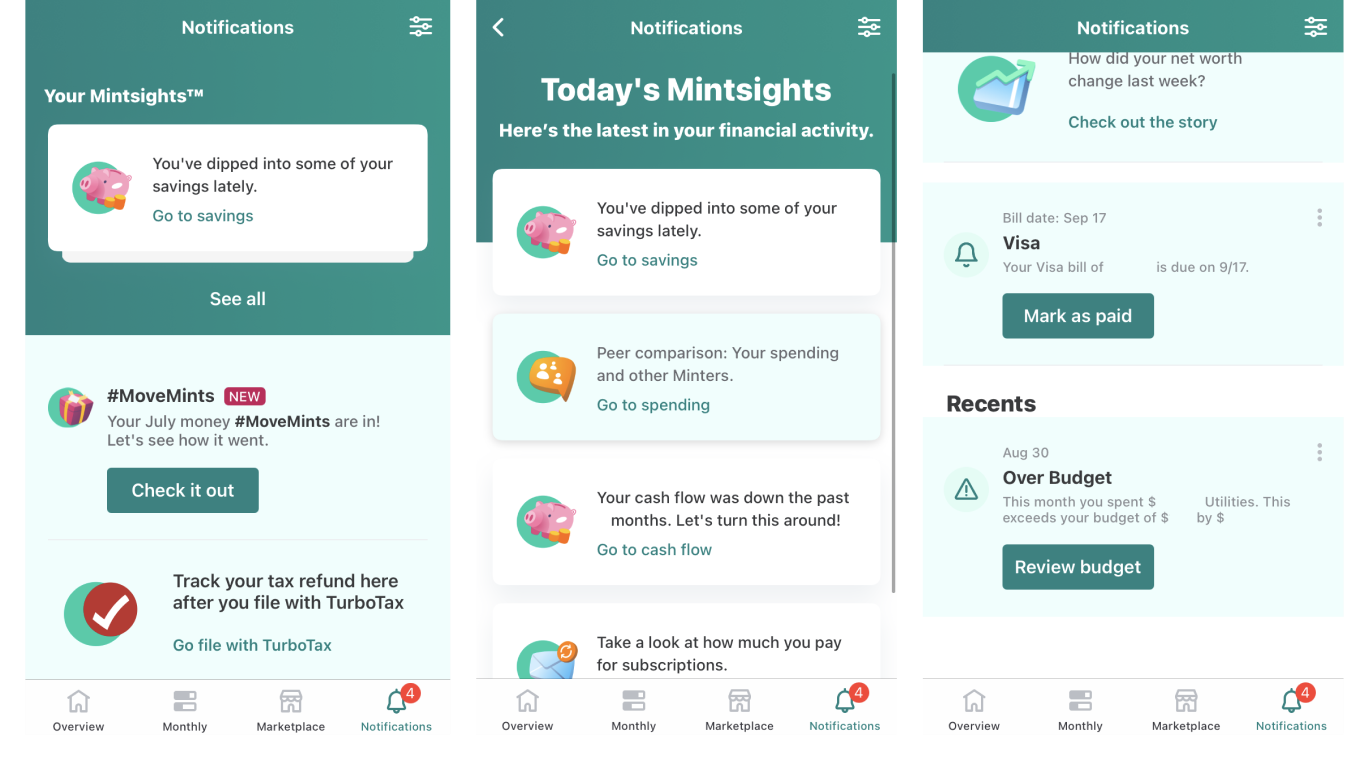
A deep dive into an established app in the market and an analysis of its functionalities and visual UI design.

1. Spendings Graph and Transaction Details

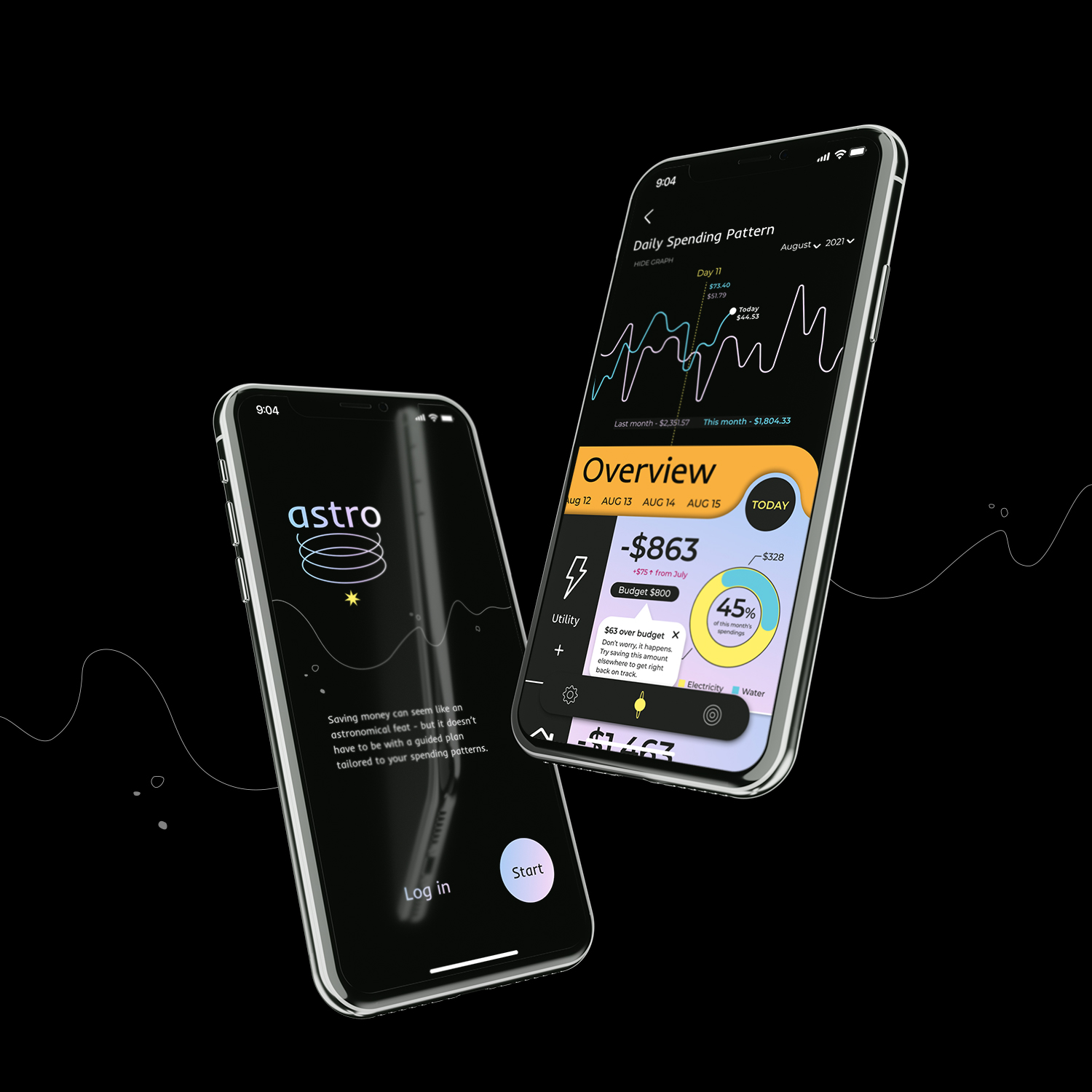
The profile home page focuses on a visual graph showing the progression for the month’s spendings, with additional comparision to last month’s expense.
New highlight notifications pop up to encourage users to go deeper into their insights.
2. Notifications provide more than just updates

Notifications provide easily accessible page links, providing intuitive convenience that take into consideration of users wanting to view quick updates or are on-the-go and don’t have the time or focus to navigate through each page to find the details they need.

Mintsights are a fun way for users to view an overview of the month’s progress and highlights - including amount spent and budget updates for different expense categories. Gamification is also featured in the form of streaks and badges collected for hitting goals. The overview can be played in video format, providing an engaging and streamlined way for users to browse through their monthly updates.
*This kind of personalization provides a competitive edge for Mint, especially in the younger market where Fintech and acquiring financial knowledge is on the rise. Most of these users are looking for tools that are not only informative but also engaging, intuitive, and encouraging to use.


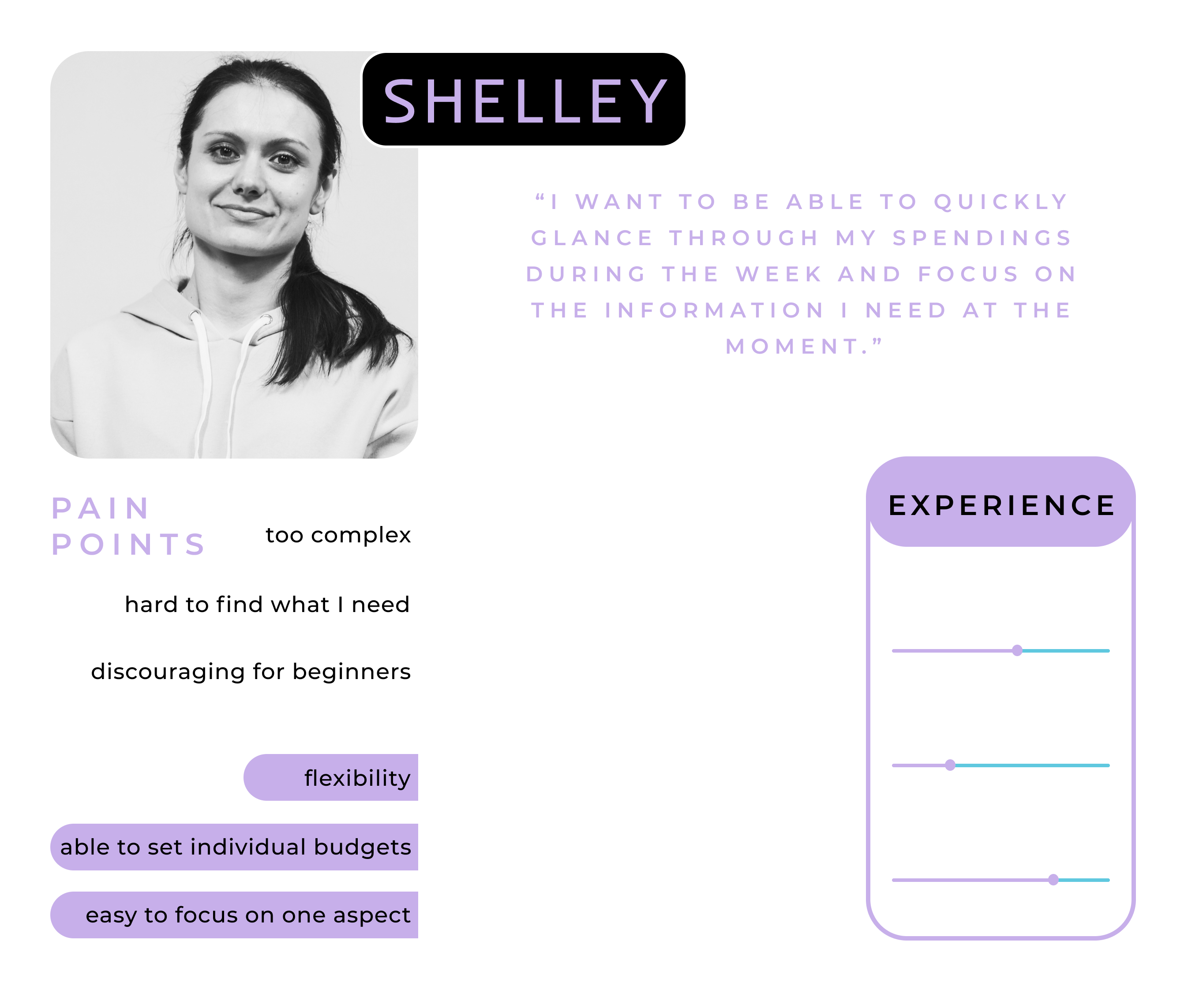
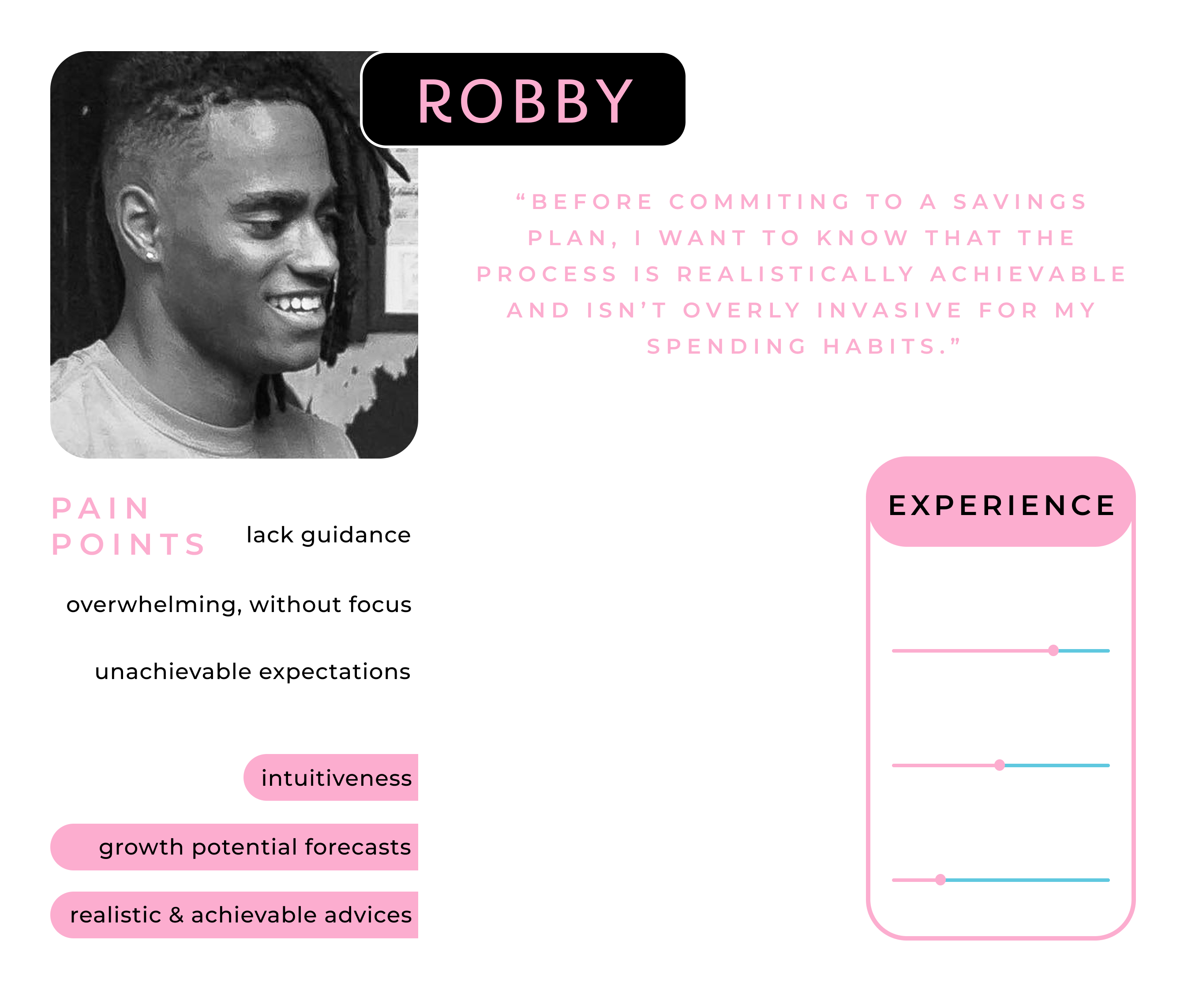
Characteristics, needs, and pain points for potential target users are pulled from findings through research analysis and summarized in user personas.




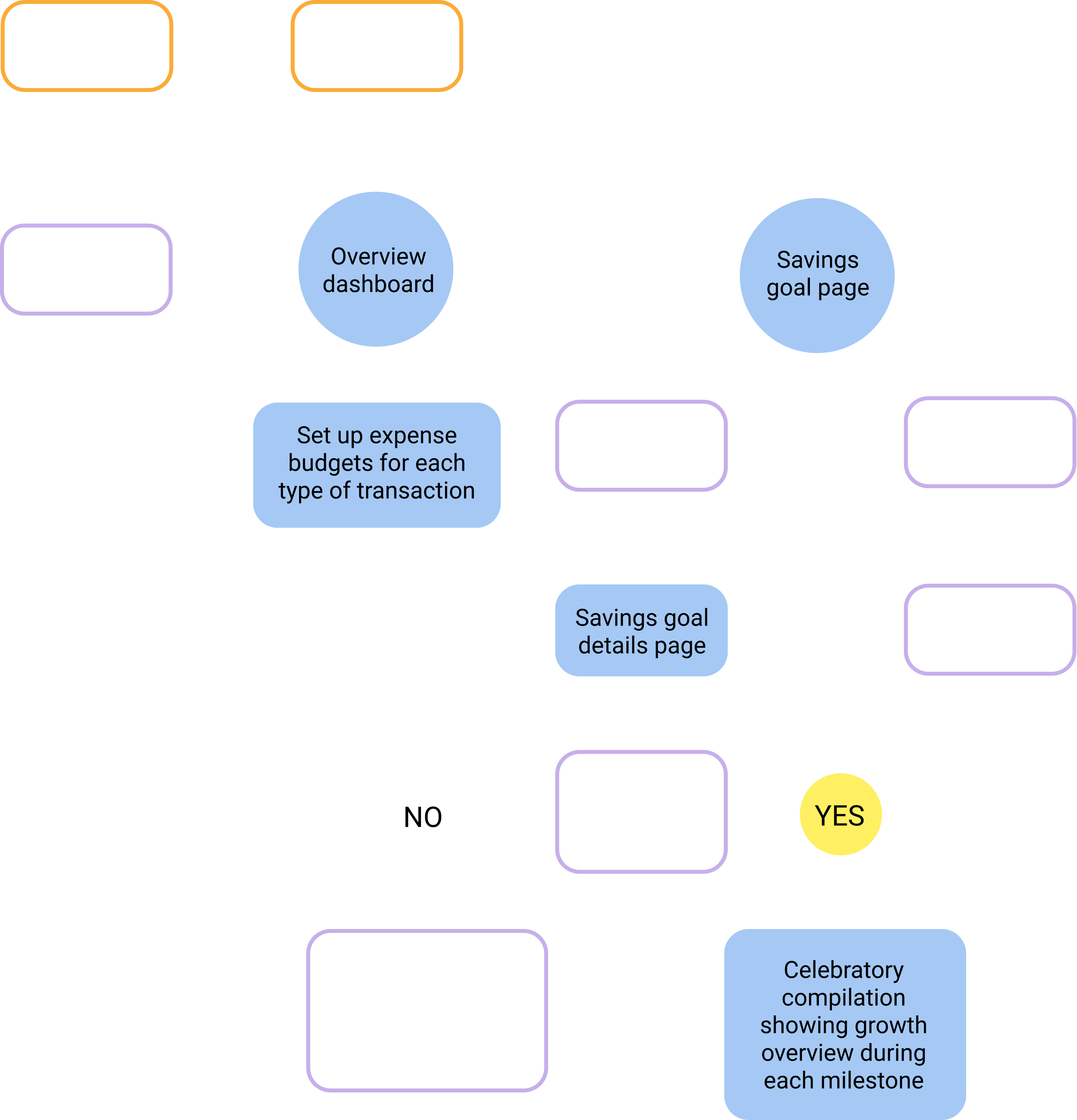
User stories are created based on the identified characteristics and needs in the user personas. A user journey is compiled and mapped out in the user flow diagram.



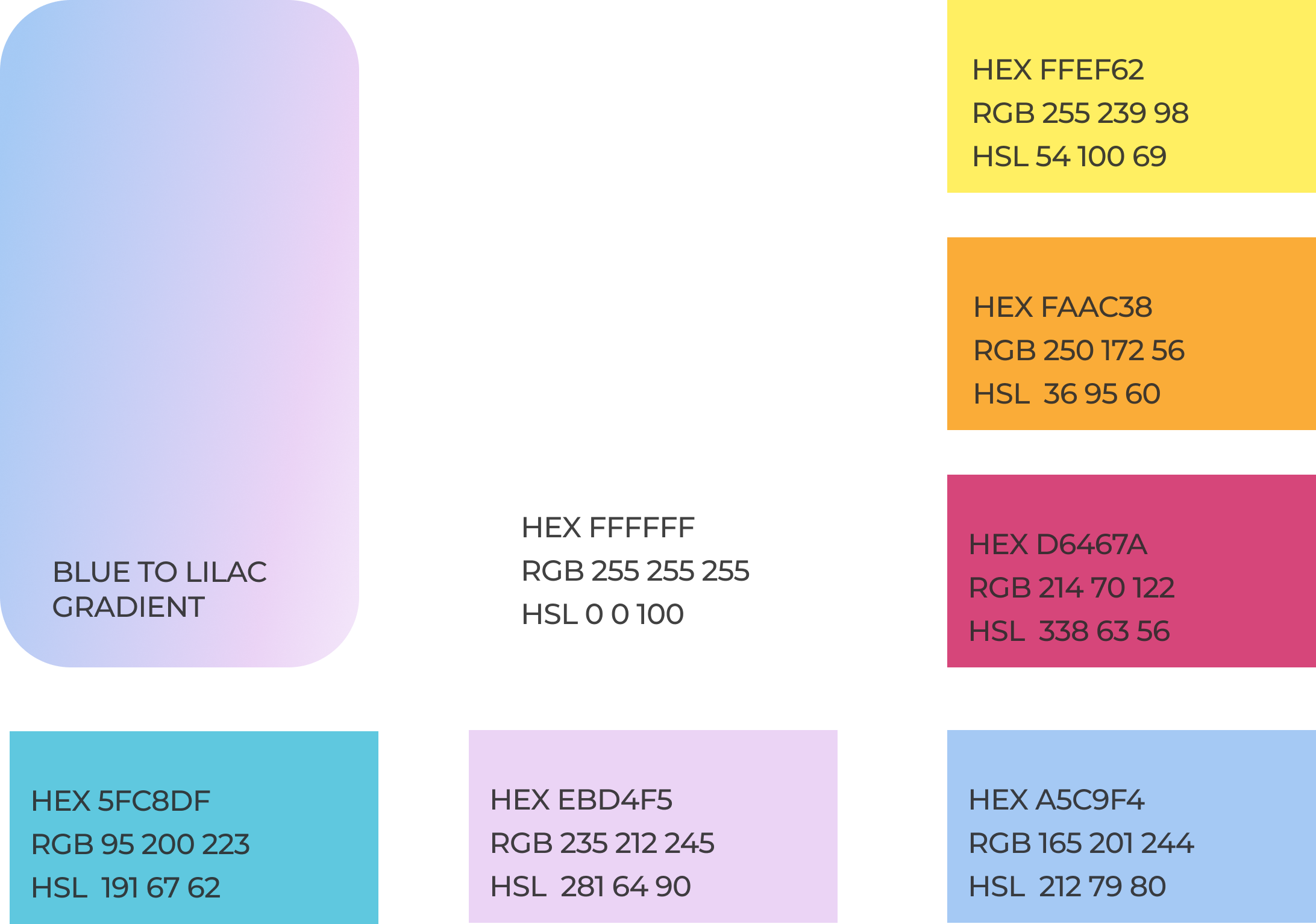
A brand guideline allows for consistency in the values, characteristics, and visuals of the design so the focus remains on providing functional and engaging designs.
BRAND VALUES
Astro is reliable with straight-shooting financial advice.
Astro is collaborative in providing personalized experiences.
Integrity lays at the core of all values embodied by Astro.
BRAND MISSION
Astro understands how a tailored, no-fuss guide can help people make the best decision for their unique goals and spending habits. Providing transparent advices are of the utmost importance. Astro strives to bring easy access to financial advicing for everyone and elevate their savings journey.

















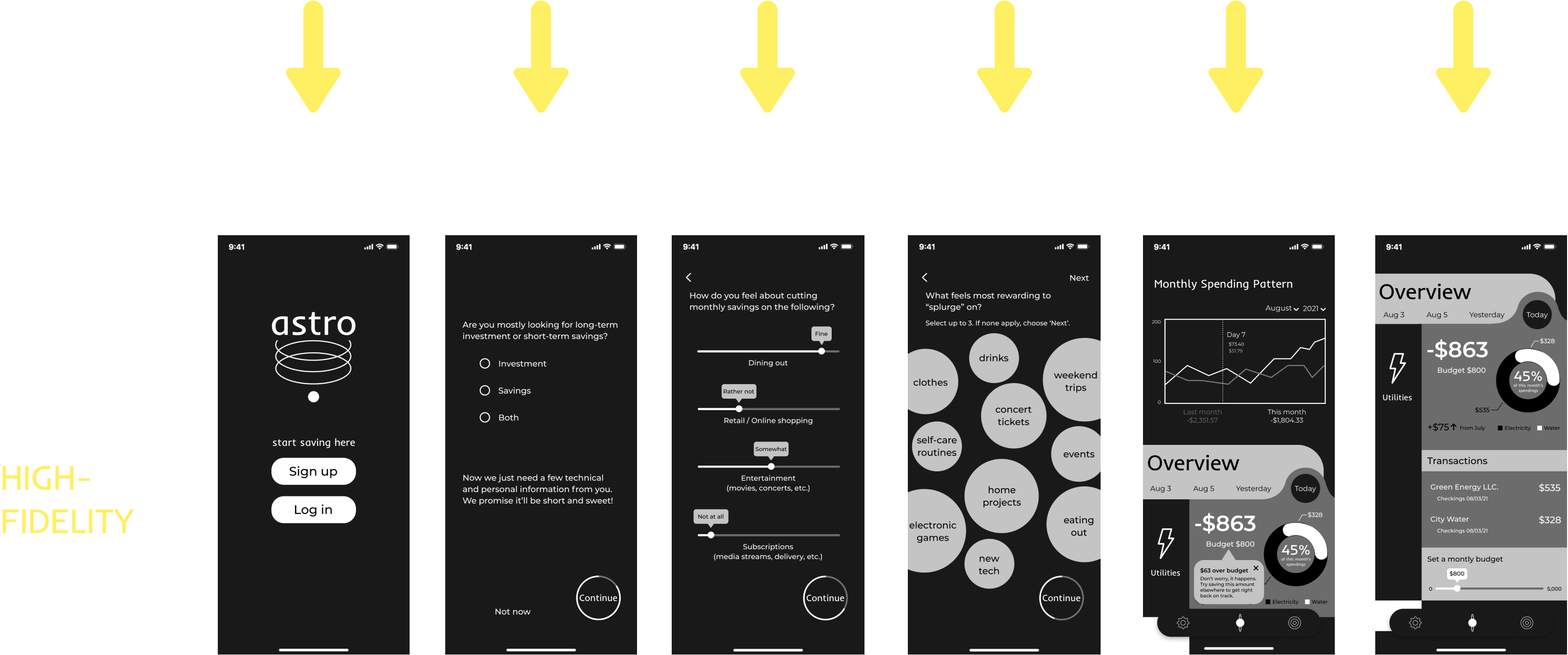
A usability test is conducted to gain insight as they walk through given user stories. User feedback is taken into account to iterate on the high-fidelity wireframes.







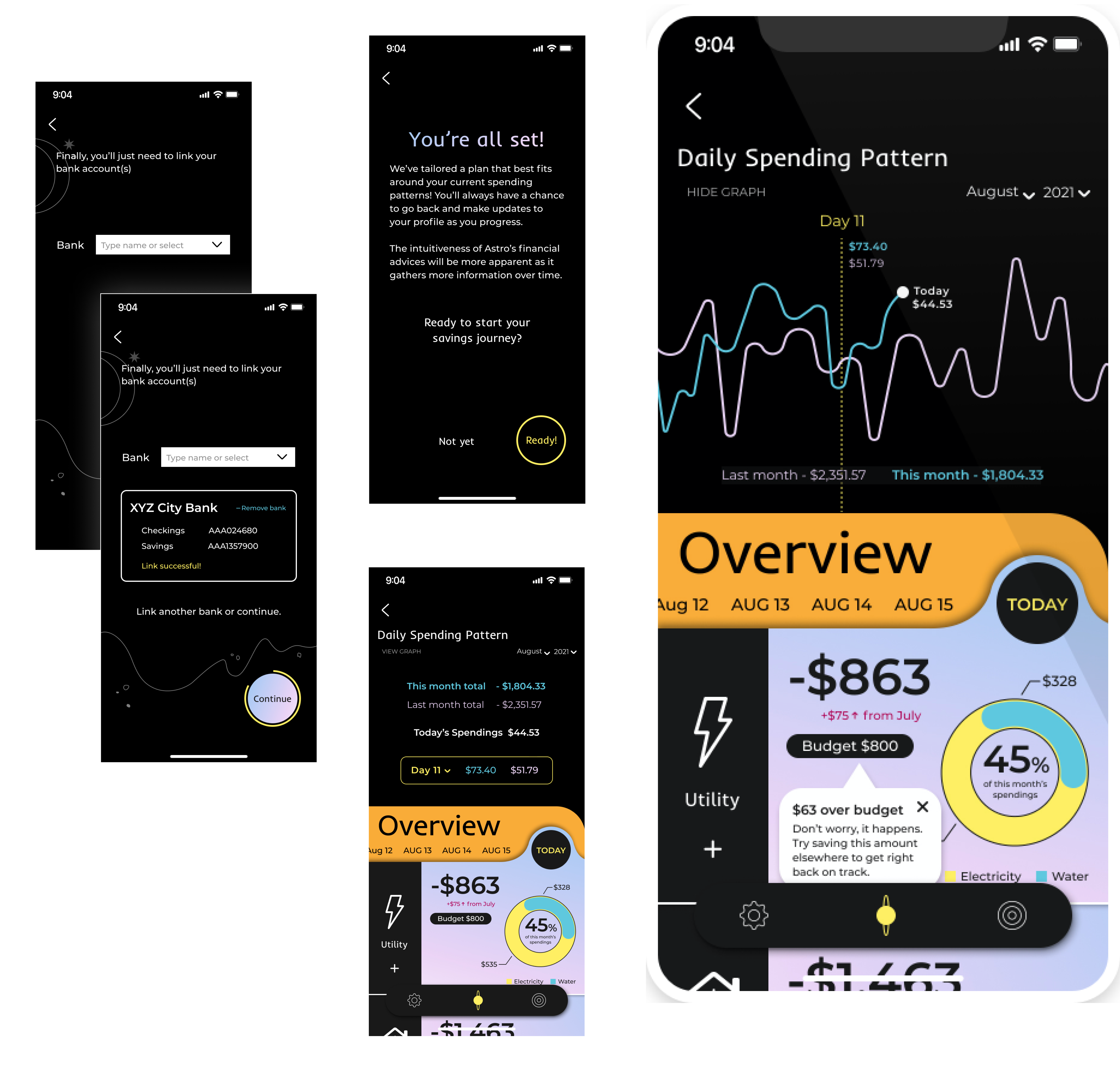
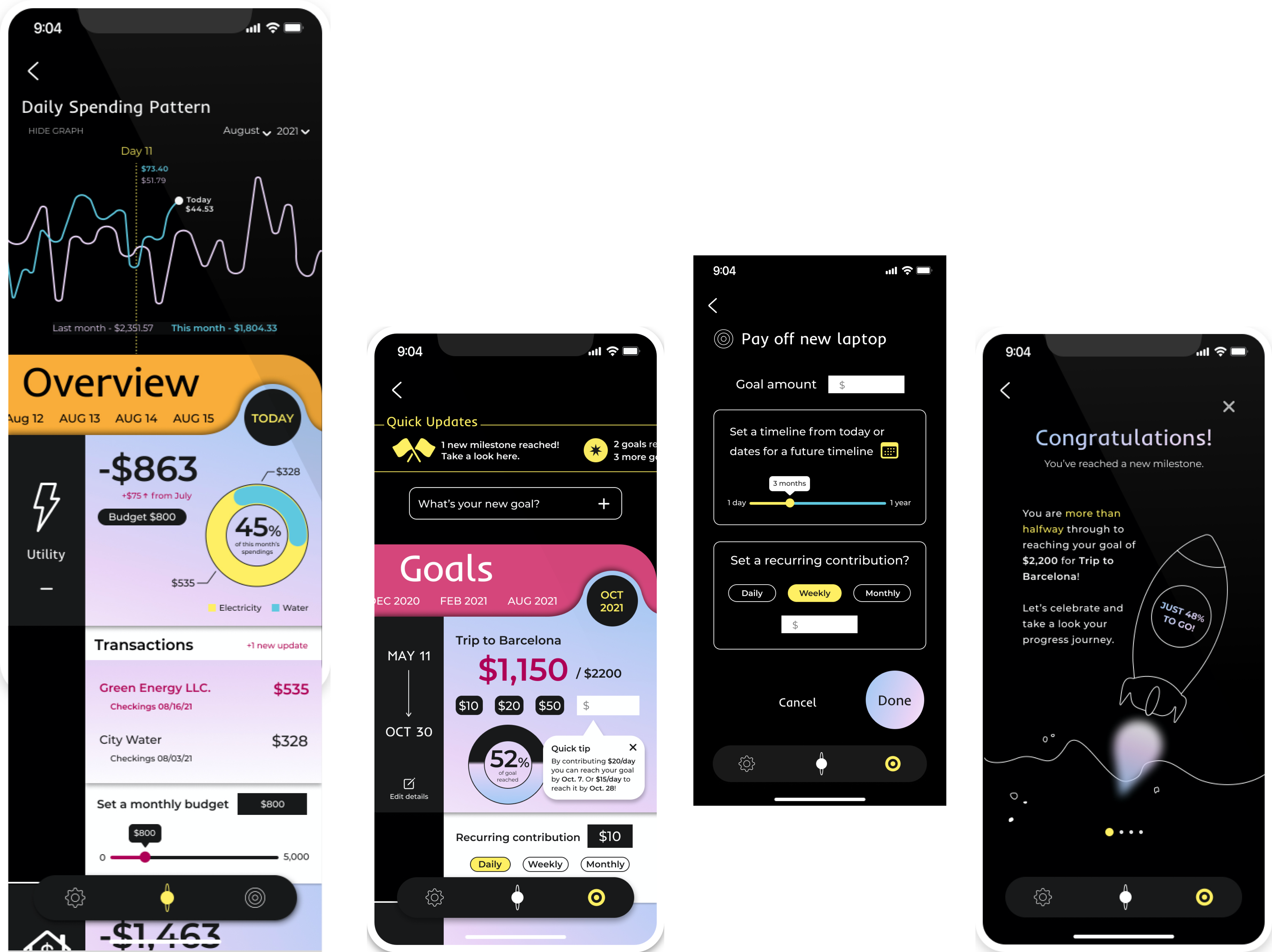
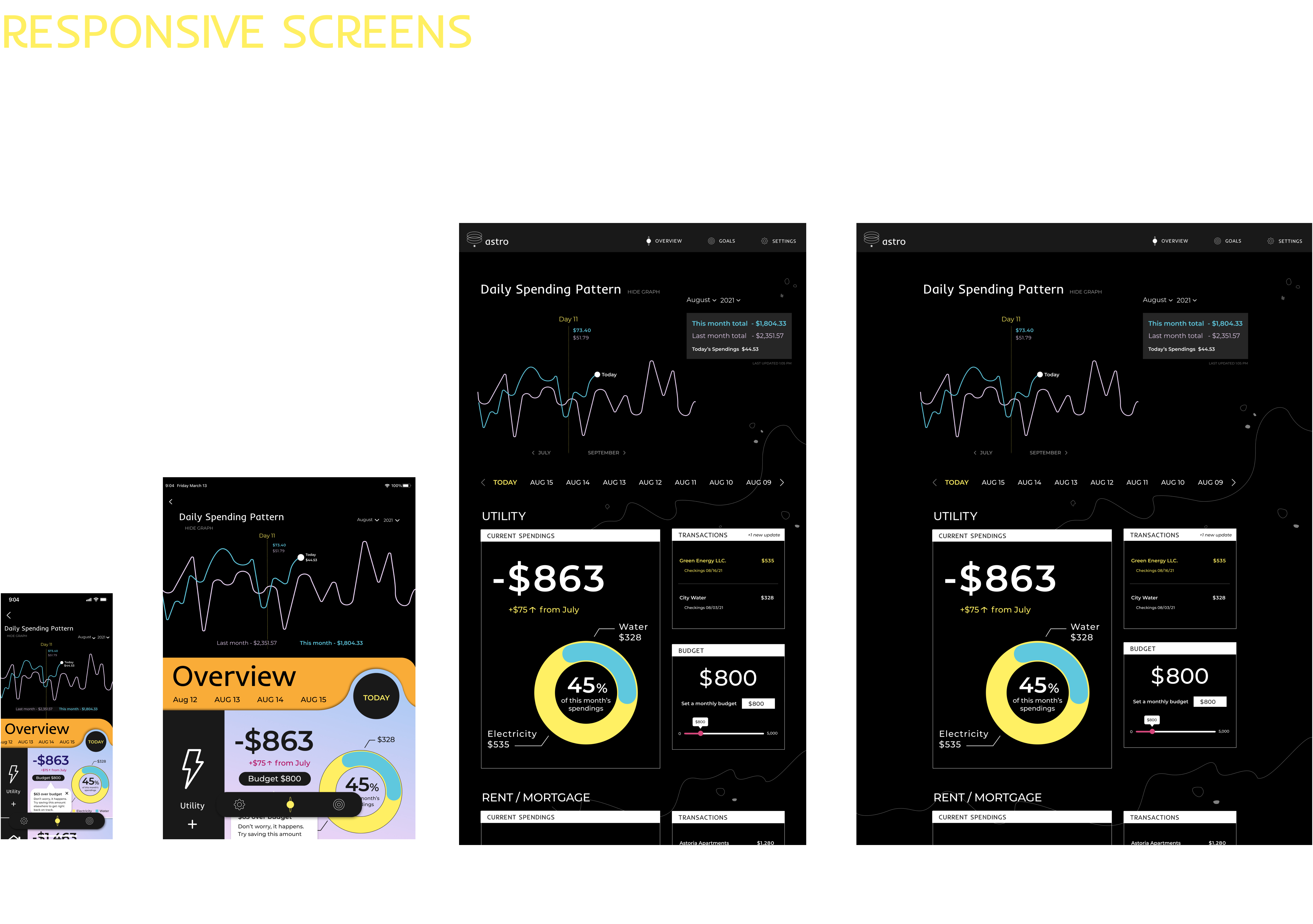
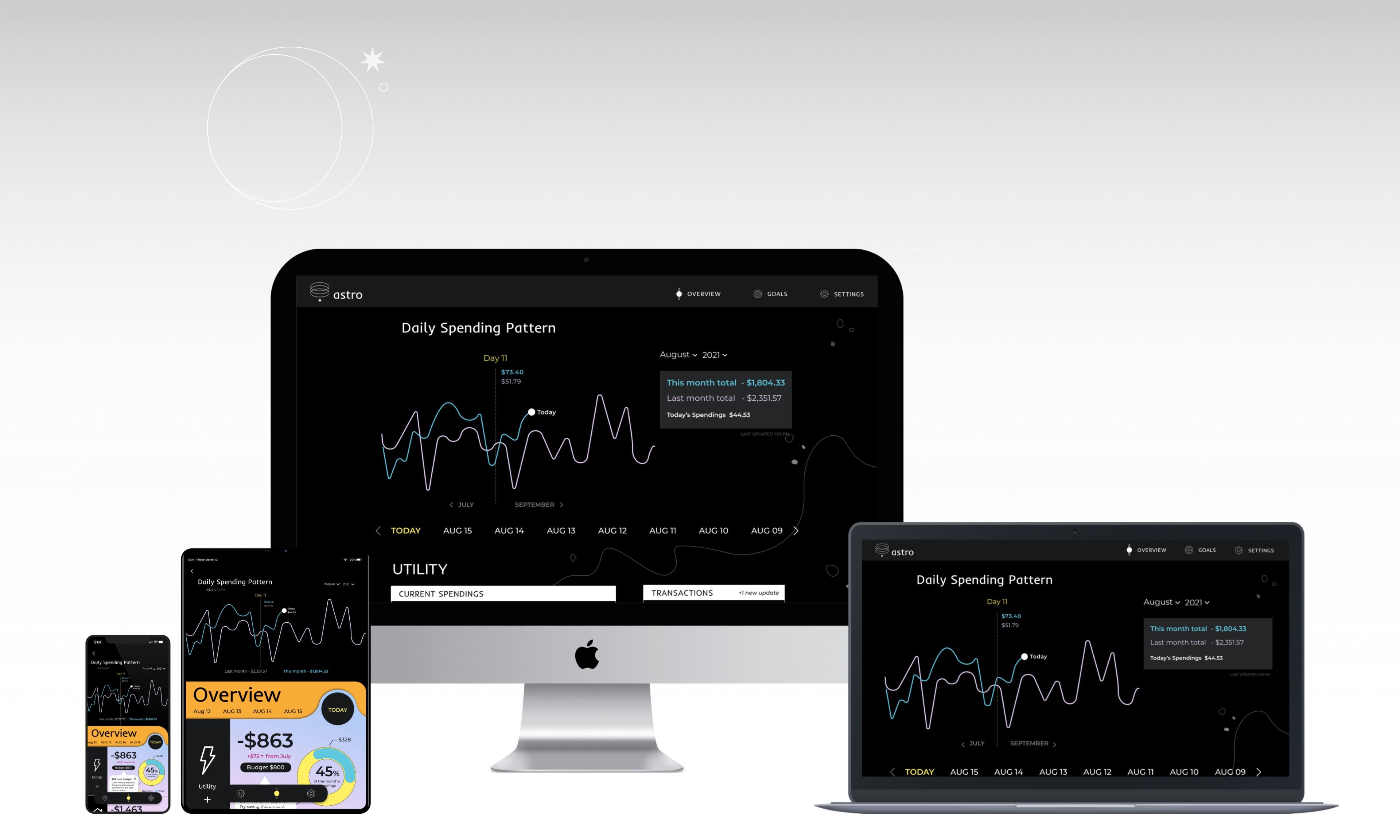
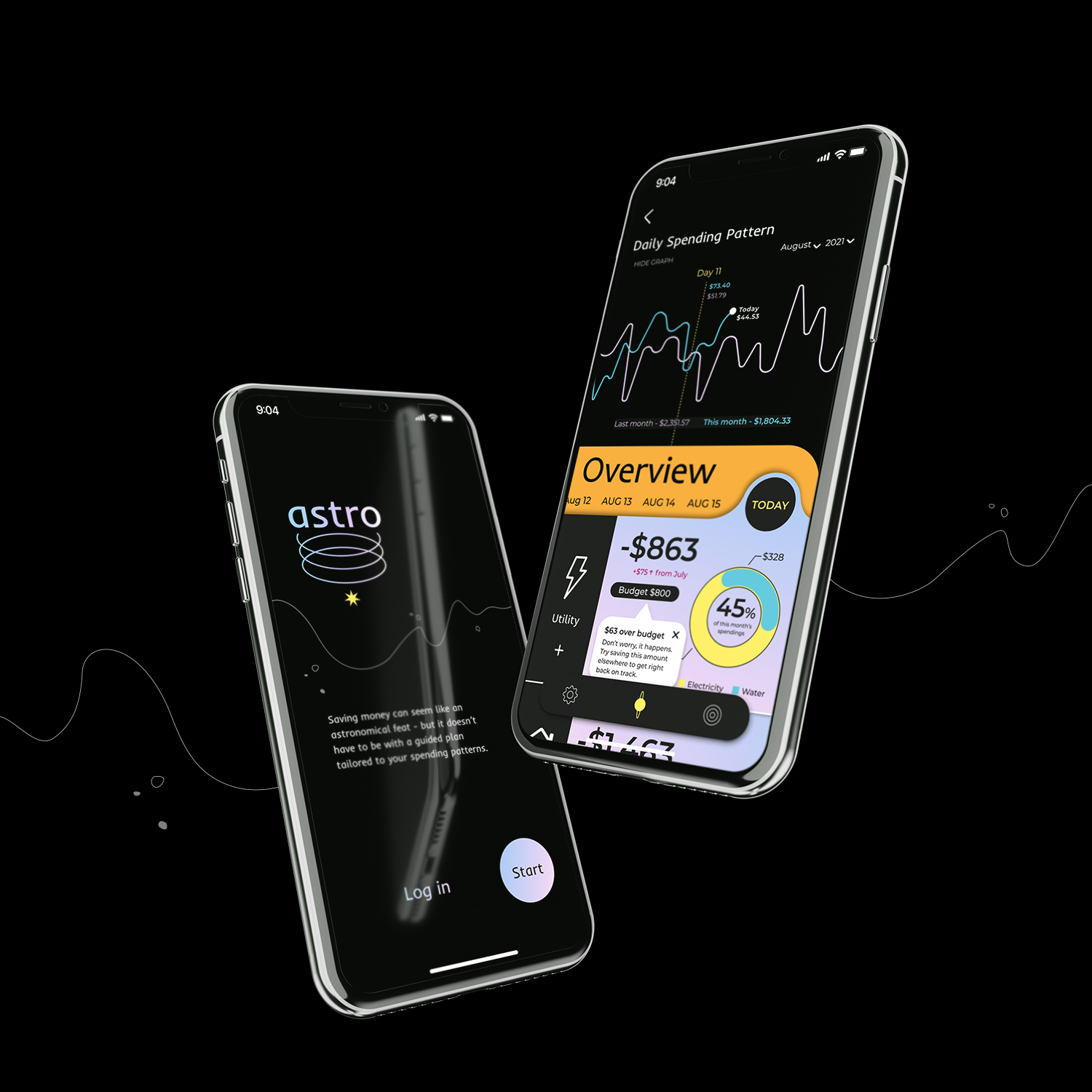
Final designs on mobile phone and responsive screen mockups.






WHAT'S NEXT?
I would like to implement animation into the mobile app screens to make the elements more engaging to use while providing a more elevated overall user experience.


Take a short journey on Astro with the interactive protoype below.


View more

Visual DesignsClient work

CalypsoAIAI + ML solutions provider for B2B

UncommonGoodSaaS fundraising platform for cause-driven organizations

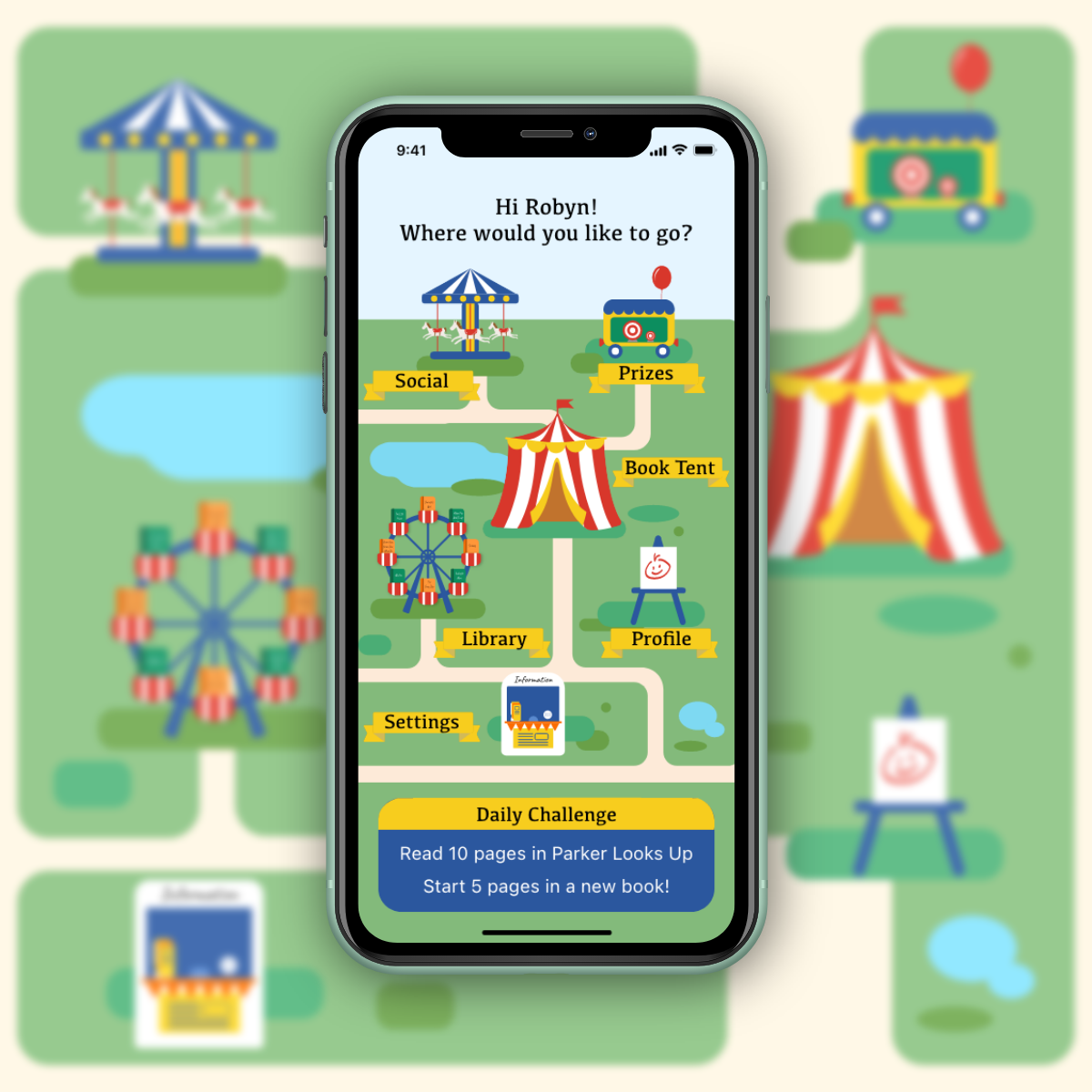
Reading Land'Adobe + Scholastic Book Fairs Creative Jam' App Concept

bloomguided meditation with UI animation

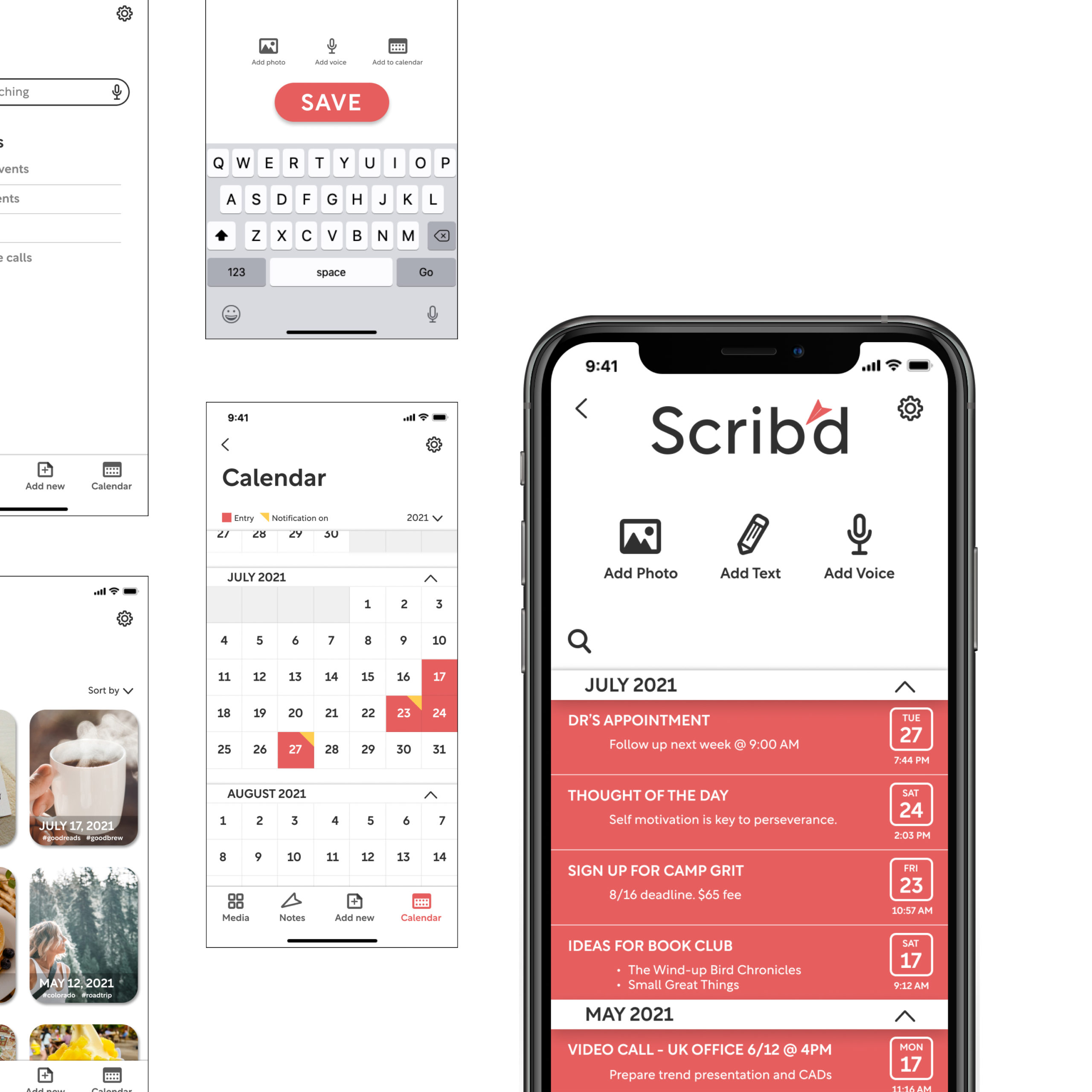
Scrib'da simple note a day

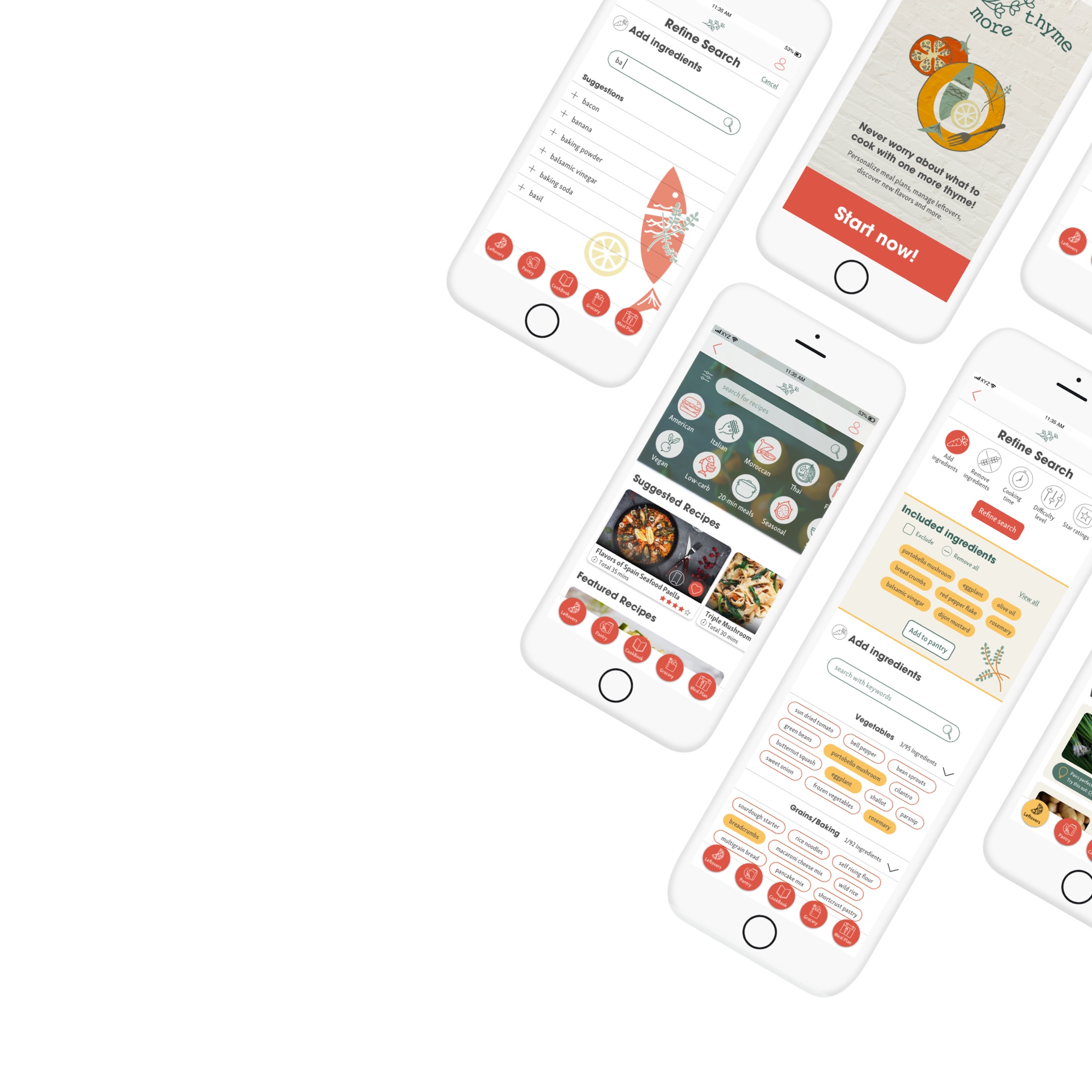
One More Thymewaste-free conscious cooking

Astrotailored plans for every goal

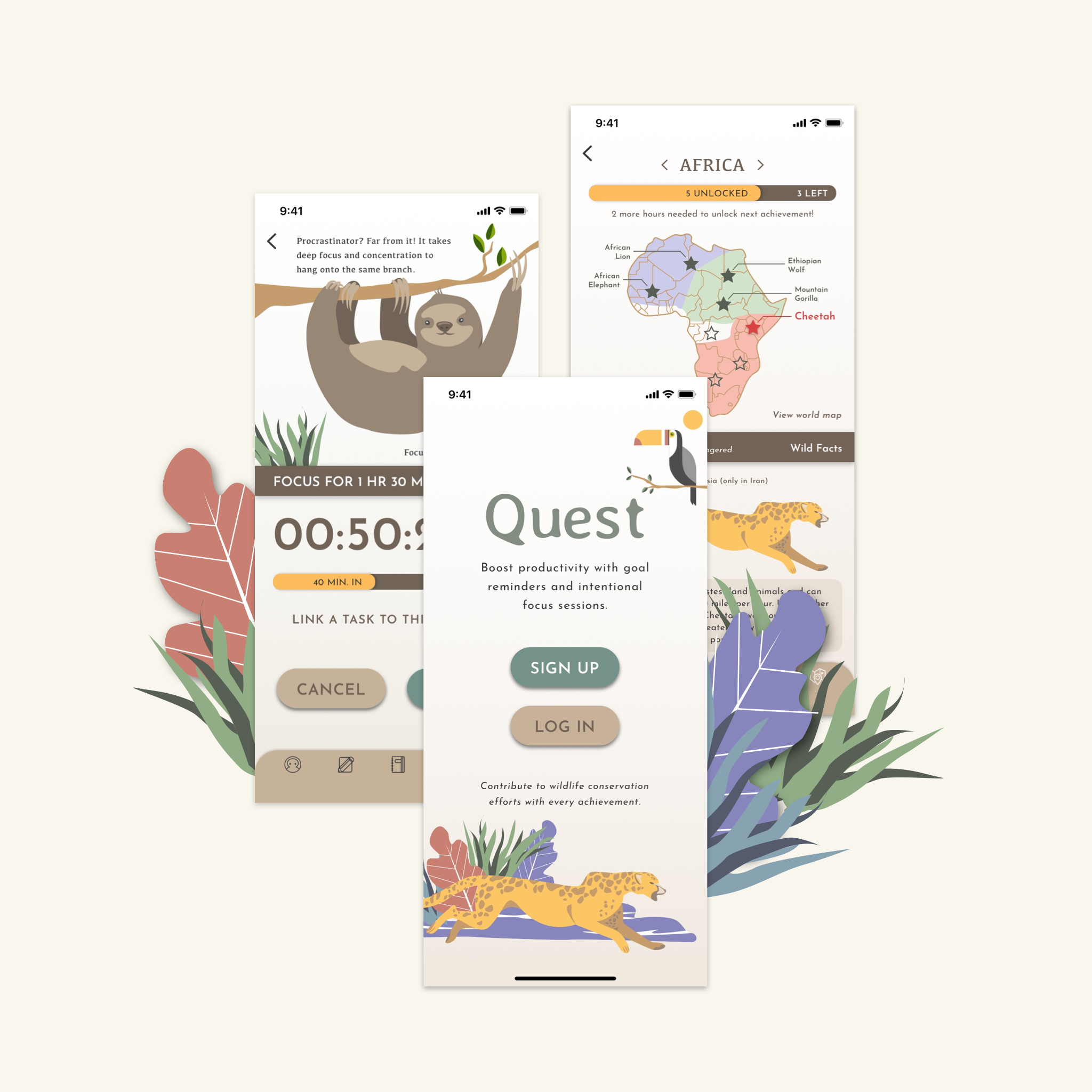
Questproductivity with a purpose

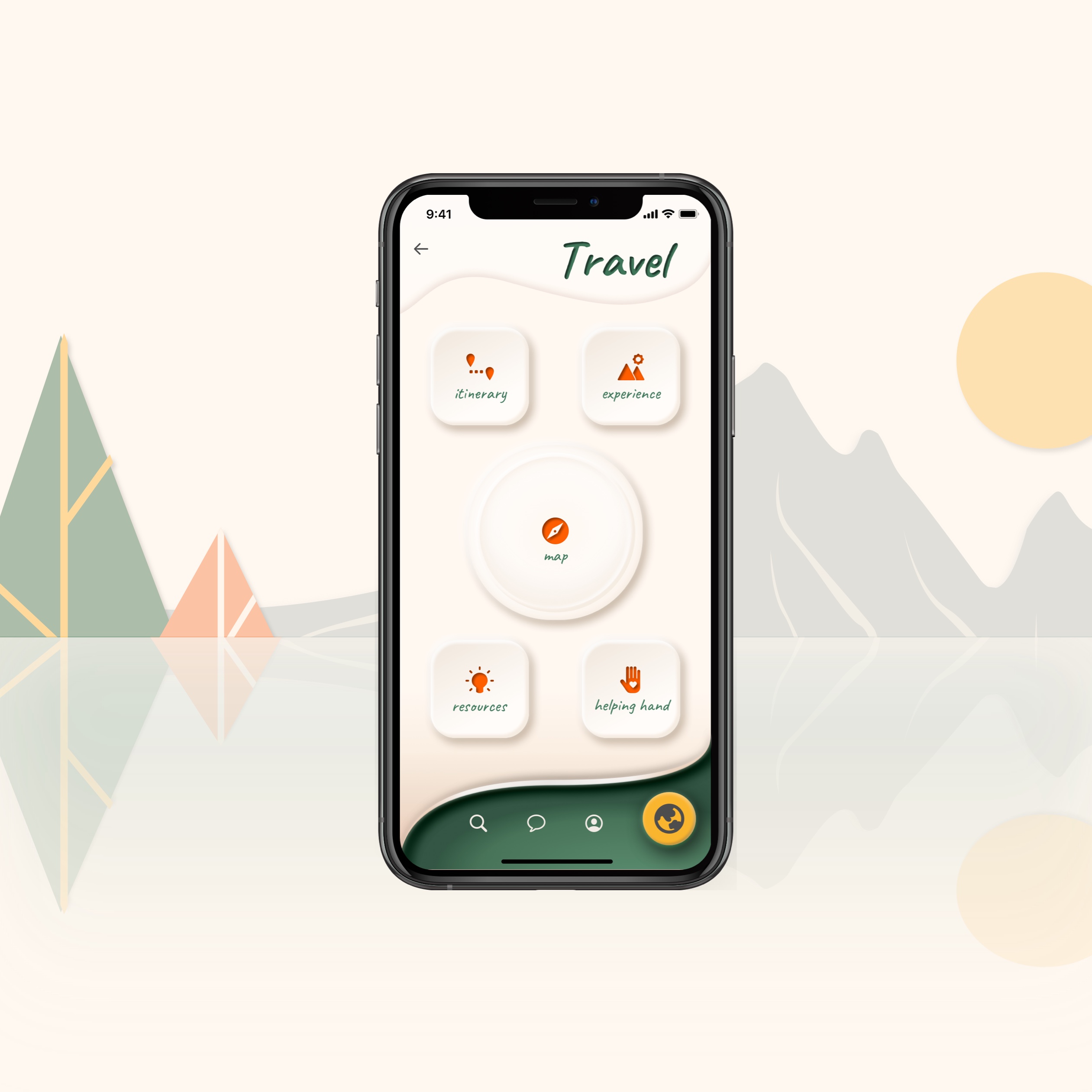
Wander Wheelsaccessible travel made possible